IGLDropDownMenu

An iOS drop down menu with pretty animation.
一种iOS点击下拉菜单样式,动画效果很绚丽。
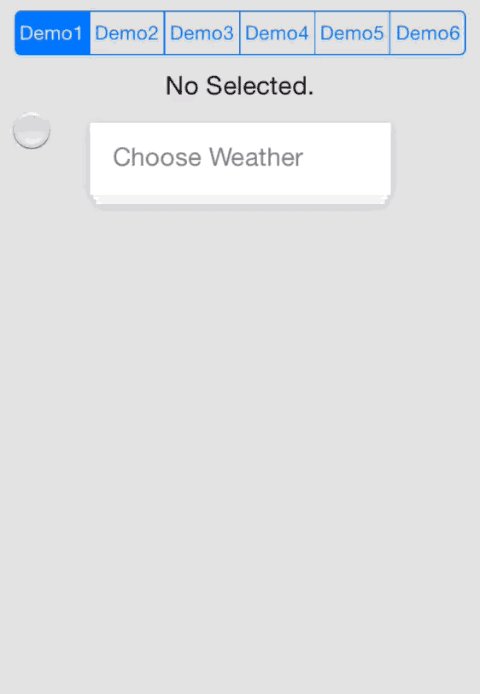
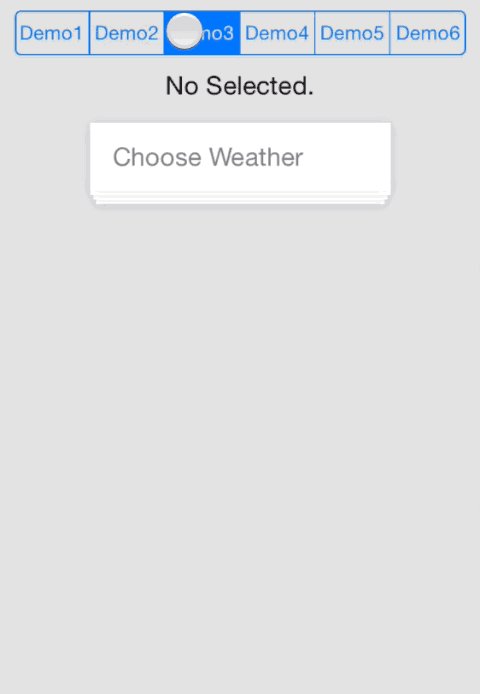
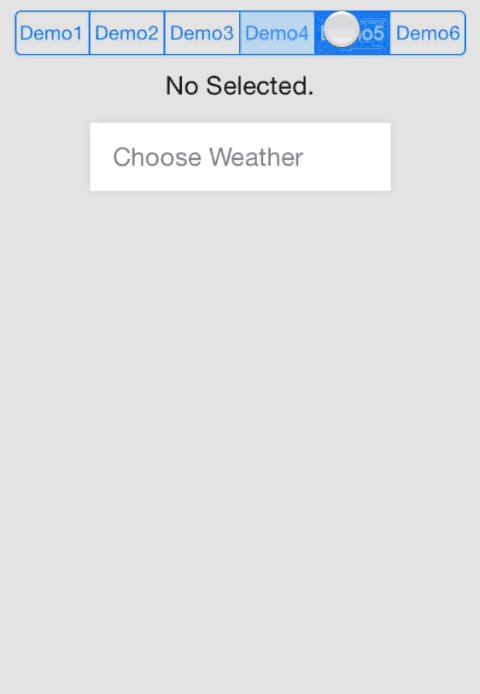
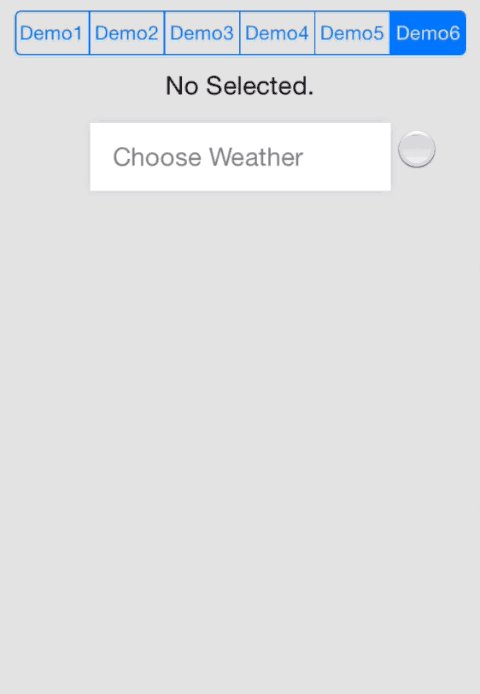
Screenshot - 截图

How To Use - 如何使用
!Try the demo. It's really helpful! 试试demo,看看效果哦!
Sample Code - 示例源码
Create your
IGLDropDownItemarray and set up 创建IGLDropDownItem数组然后进行设置NSMutableArray *dropdownItems = [[NSMutableArray alloc] init]; IGLDropDownItem *item = [[IGLDropDownItem alloc] init]; [item setIconImage:[UIImage imageNamed:@"icon.png"]]; [item setText:@"title"]; [dropdownItems addObject:item];Create your
IGLDropDownMenuand set the up the parameter namedropDownItems 创建你的IGLDropDownMenu,设置dropDownItems的名字IGLDropDownMenu *dropDownMenu = [[IGLDropDownMenu alloc] init]; [dropDownMenu setFrame:CGRectMake(0, 0, 200, 45)]; dropDownMenu.menuText = @"Choose Weather"; dropDownMenu.menuIconImage = [UIImage imageNamed:@"chooserIcon.png"]]; dropDownMenu.paddingLeft = 15; // padding left for the content of the buttonmodify the params of
IGLDropDownMenu 修改IGLDropDownMenu的参数dropDownMenu.type = IGLDropDownMenuTypeStack; dropDownMenu.gutterY = 5; dropDownMenu.itemAnimationDelay = 0.1; dropDownMenu.rotate = IGLDropDownMenuRotateRandom;Call the
reloadViewmethod (Very Important!) 执行reloadView(非常重要!)// every time you change the params you should call reloadView method [dropDownMenu reloadView];
Parameters - 参数
These are just some of the parameters you can use, you can find more(or make more) in the code.
你可以使用很多很多的参数,详情请参考源码吧。
For IGLDropDownMenu
animationDurationset the duration(s) of the animation in second 设置动画时间animationOptionset the UIViewAnimationOptions for the animation 设置动画样式itemAnimationDelayset the delay(s) before each of item start to animate 设置每个item的延时动画时间directionset the direction when the menu expand 设置菜单展开的方向IGLDropDownMenuDirectionDowndefault value, expand downwardIGLDropDownMenuDirectionUpexpand upward
rotateset the rotate style when the menu on expand 设置菜单展开时候的旋转风格IGLDropDownMenuRotateNonedefault value, for no rotateIGLDropDownMenuRotateLeftrotate to left on expandIGLDropDownMenuRotateRightrotate to right on expandIGLDropDownMenuRotateRandomrotate random on expand every single time
typeset the menu type (remember when you set the type to SlidingIn* you can't have the rotate type at the same time.) 设置菜单样式IGLDropDownMenuTypeNormaldefault value, item will hide behind the menu button on foldIGLDropDownMenuTypeStackitem will hide behind the menu button and make a stack like lookIGLDropDownMenuTypeSlidingInBothitem will slide in and out from both sidesIGLDropDownMenuTypeSlidingInFromLeftitem will slide in from leftIGLDropDownMenuTypeSlidingInFromRightitem will slide in from right
slidingInOffsetset the offset value for the items slide in and out 设置item滑进来时候的偏移量gutterYset the Y gutter between items 设置item之间的间隔alphaOnFoldset the item alpha value when menu on fold, only use this when the style won't fit your mind 菜单层叠时候的透明度flipWhenToggleViewwhen you set this to true, the menu button will flip up when you click 当你设置这个值为true,这个按钮会向上翻useSpringAnimationuse the spring animation for iOS7 or higher version, default is true 使用spring动画效果,默认开启
For IGLDropDownItem
iconImageset the icon image for the item 设置item的图片textset the text string for the item 设置texttextLabelfor you to adjust the text label style 方便你设置调整Label样式objectyou can store your custom item in this preporty 你可以用它来存储你的自定义item
Remember the menuButton in IGLDropDownMenu is also an IGLDropDownItem.
请记住,在IGLDropDownMenu中,menuButton也是IGLDropDownItem。
Requirements - 需要
- target platform: >=iOS 6.0 (I never test the version below 6.0, maybe you can make some try and tell me.) >iOS6.0
- ARC ARC
TODO - 以后要做的事情
- make
IGLDropDownItemmore customizable 让IGLDropDownItem可定制程度更高 add the spring animation for iOS 7 or higher version- add more animation effect for the menu 更多的动画效果
- just contact me and tell me more 联系我,给我建议帮我改进
Thanks - 感谢
This drop-down menu idea is come from here, I found this demo one day and just implement it on iOS.
这个菜单的主意来自于 here,我发现了这个demo后,然后在iOS上实现了。