原文 http://restools.hanzify.org/article.asp?id=108
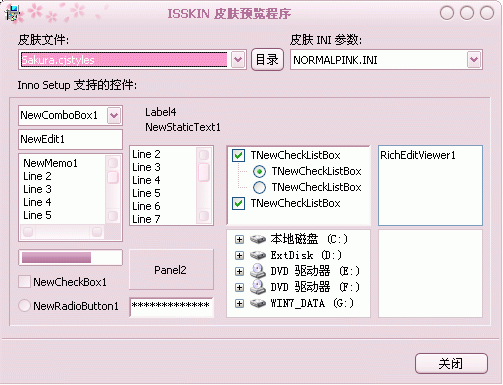
包含 250 款皮肤, 预览程序纯粹的由 Inno Setup 脚本写成. 足以展示 Inno Setup 脚本引擎的强大.
下载地址:
http://restools.hanzify.org/inno/ISSkinPack/ISSkinPack.exe
预览程序:
 引用来自 ISSkinViewer.iss
引用来自 ISSkinViewer.iss
#ifndef IS_ENHANCED
#error Enhanced edition of Inno Setup (restools) is required to compile this script
#endif
[Setup]
AppName=ISSkinViewer
AppVersion=1.0
SetupIconFile=IViewer.ico
DefaultDirName={pf}\ISSkinViewer
OutputBaseFilename=ISSkinViewer
OutputDir=.
[Files]
Source: ISSkin.dll; DestDir: {app}; Flags: dontcopy
[Code]
procedure LoadSkin(lpszPath: String; lpszIniFileName: String); external 'LoadSkin@files:isskin.dll stdcall';
procedure UnloadSkin(); external 'UnloadSkin@files:isskin.dll stdcall';
function ShowWindow(hWnd: Integer; uType: Integer): Integer; external 'ShowWindow@user32.dll stdcall';
function LoadLibrary(lpLibFileName: String): THandle; external 'LoadLibraryA@kernel32.dll stdcall';
function FreeLibrary(hLibModule: THandle): Boolean; external 'FreeLibrary@kernel32.dll stdcall';
function EnumResourceNames(hModule: THandle; lpType: String; lpEnumFunc: Longword; lParam: Longint): BOOL;external 'EnumResourceNamesA@kernel32.dll stdcall';
function SetWindowText(hWnd: Longint; lpString: PChar): Longint; external 'SetWindowTextA@user32.dll';
function GetWindowLong(hWnd, nIndex: Integer): Longint; external 'GetWindowLongA@user32.dll';
procedure DeinitializeSetup();
begin
ShowWindow(StrToInt(ExpandConstant('{wizardhwnd}')), 0);
UnloadSkin();
end;
var
SkinFilePath: String;
procedure BrowserBtn_OnClick(Sender: TObject); forward;
procedure ISSkinFileCombo_OnChange(Sender: TObject); forward;
procedure ISSkinIniCombo_OnChange(Sender: TObject); forward;
procedure BlogBtn_OnClick(Sender: TObject);
var
Res: Integer;
begin
ShellExec('open', 'http://restools.hanzify.org','','', SW_SHOW, ewNoWait, Res);
end;
{ RedesignWizardFormBegin } // 不要删除这一行代码。
// 不要修改这一段代码,它是自动生成的。
var
Panel1: TPanel;
Label1: TLabel;
Label2: TLabel;
Bevel2: TBevel;
Label3: TLabel;
BitmapImage1: TBitmapImage;
Label4: TLabel;
ISSkinFileCombo: TNewComboBox;
ISSkinIniCombo: TNewComboBox;
NewEdit1: TNewEdit;
NewMemo1: TNewMemo;
NewCheckBox1: TNewCheckBox;
NewRadioButton1: TNewRadioButton;
NewListBox1: TNewListBox;
Panel2: TPanel;
PasswordEdit1: TPasswordEdit;
NewCheckListBox1: TNewCheckListBox;
NewStaticText1: TNewStaticText;
FolderTreeView1: TFolderTreeView;
RichEditViewer1: TRichEditViewer;
NewProgressBar1: TNewProgressBar;
NewComboBox1: TNewComboBox;
StartMenuFolderTreeView1: TStartMenuFolderTreeView;
BrowserBtn: TNewButton;
BlogBtn: TNewButton;
procedure RedesignWizardForm;
begin
with WizardForm do
begin
Caption := 'ISSKIN 皮肤预览程序 Ver1.0';
ShowHint := True;
end;
{ Panel1 }
Panel1 := TPanel.Create(WizardForm);
with Panel1 do
begin
Name := 'Panel1';
Parent := WizardForm.WelcomePage;
Left := ScaleX(0);
Top := ScaleY(0);
Width := ScaleX(497);
Height := ScaleY(313);
BevelOuter := bvNone;
Caption := ' ';
ParentBackground := False;
end;
{ Label1 }
Label1 := TLabel.Create(WizardForm);
with Label1 do
begin
Name := 'Label1';
Parent := Panel1;
Caption := '皮肤文件:';
Transparent := False;
Left := ScaleX(16);
Top := ScaleY(8);
Width := ScaleX(51);
Height := ScaleY(13);
end;
{ Label2 }
Label2 := TLabel.Create(WizardForm);
with Label2 do
begin
Name := 'Label2';
Parent := Panel1;
Caption := '皮肤 INI 参数:';
Transparent := False;
Left := ScaleX(288);
Top := ScaleY(8);
Width := ScaleX(71);
Height := ScaleY(13);
end;
{ Bevel2 }
Bevel2 := TBevel.Create(WizardForm);
with Bevel2 do
begin
Name := 'Bevel2';
Parent := Panel1;
Left := ScaleX(7);
Top := ScaleY(72);
Width := ScaleX(482);
Height := ScaleY(229);
end;
{ Label3 }
Label3 := TLabel.Create(WizardForm);
with Label3 do
begin
Name := 'Label3';
Parent := Panel1;
Caption := 'Inno Setup 支持的控件:';
Transparent := False;
Left := ScaleX(16);
Top := ScaleY(53);
Width := ScaleX(118);
Height := ScaleY(13);
end;
{ BitmapImage1 }
BitmapImage1 := TBitmapImage.Create(WizardForm);
with BitmapImage1 do
begin
Name := 'BitmapImage1';
Parent := Panel1;
Left := ScaleX(288);
Top := ScaleY(80);
Width := ScaleX(185);
Height := ScaleY(29);
end;
{ Label4 }
Label4 := TLabel.Create(WizardForm);
with Label4 do
begin
Name := 'Label4';
Parent := Panel1;
Hint := 'TLabel';
Caption := 'Label4';
Transparent := False;
Left := ScaleX(144);
Top := ScaleY(80);
Width := ScaleX(32);
Height := ScaleY(13);
end;
{ ISSkinFileCombo }
ISSkinFileCombo := TNewComboBox.Create(WizardForm);
with ISSkinFileCombo do
begin
Name := 'ISSkinFileCombo';
Parent := Panel1;
Left := ScaleX(16);
Top := ScaleY(24);
Width := ScaleX(229);
Height := ScaleY(21);
Style := csDropDownList;
DropDownCount := 16;
end;
{ ISSkinIniCombo }
ISSkinIniCombo := TNewComboBox.Create(WizardForm);
with ISSkinIniCombo do
begin
Name := 'ISSkinIniCombo';
Parent := Panel1;
Left := ScaleX(288);
Top := ScaleY(24);
Width := ScaleX(193);
Height := ScaleY(21);
Style := csDropDownList;
end;
{ NewEdit1 }
NewEdit1 := TNewEdit.Create(WizardForm);
with NewEdit1 do
begin
Name := 'NewEdit1';
Parent := Panel1;
Left := ScaleX(16);
Top := ScaleY(104);
Width := ScaleX(105);
Height := ScaleY(21);
Hint := 'TNewEdit';
Text := 'NewEdit1';
end;
{ NewMemo1 }
NewMemo1 := TNewMemo.Create(WizardForm);
with NewMemo1 do
begin
Name := 'NewMemo1';
Parent := Panel1;
Left := ScaleX(16);
Top := ScaleY(128);
Width := ScaleX(105);
Height := ScaleY(89);
Hint := 'TNewMemo';
Lines.Text := 'NewMemo1' + #13#10 +
'Line 2' + #13#10 +
'Line 3' + #13#10 +
'Line 4' + #13#10 +
'Line 5' + #13#10 +
'Line 6' + #13#10 +
'Line 7' + #13#10 +
'Line 8' + #13#10 +
'Line 9' + #13#10 +
'Line 10' + #13#10 +
'Line 11' + #13#10 +
'Line 12' + #13#10 +
'Line 13' + #13#10 +
'';
ScrollBars := ssBoth;
end;
{ NewCheckBox1 }
NewCheckBox1 := TNewCheckBox.Create(WizardForm);
with NewCheckBox1 do
begin
Name := 'NewCheckBox1';
Parent := Panel1;
Left := ScaleX(16);
Top := ScaleY(248);
Width := ScaleX(97);
Height := ScaleY(17);
Hint := 'TNewCheckBox';
Caption := 'NewCheckBox1';
end;
{ NewRadioButton1 }
NewRadioButton1 := TNewRadioButton.Create(WizardForm);
with NewRadioButton1 do
begin
Name := 'NewRadioButton1';
Parent := Panel1;
Left := ScaleX(16);
Top := ScaleY(272);
Width := ScaleX(113);
Height := ScaleY(17);
Hint := 'TNewRadioButton';
Caption := 'NewRadioButton1';
end;
{ NewListBox1 }
NewListBox1 := TNewListBox.Create(WizardForm);
with NewListBox1 do
begin
Name := 'NewListBox1';
Parent := Panel1;
Left := ScaleX(127);
Top := ScaleY(120);
Width := ScaleX(85);
Height := ScaleY(81);
Hint := 'TNewListBox';
Items.Text := 'Line 2' + #13#10 +
'Line 3' + #13#10 +
'Line 4' + #13#10 +
'Line 5' + #13#10 +
'Line 6' + #13#10 +
'Line 7' + #13#10 +
'Line 8' + #13#10 +
'Line 9' + #13#10 +
'Line 10' + #13#10 +
'Line 11' + #13#10 +
'Line 12' + #13#10 +
'Line 13';
ItemIndex := -1;
end;
{ Panel2 }
Panel2 := TPanel.Create(WizardForm);
with Panel2 do
begin
Name := 'Panel2';
Parent := Panel1;
Left := ScaleX(127);
Top := ScaleY(224);
Width := ScaleX(85);
Height := ScaleY(41);
Hint := 'TPanel';
Caption := 'Panel2';
end;
{ PasswordEdit1 }
PasswordEdit1 := TPasswordEdit.Create(WizardForm);
with PasswordEdit1 do
begin
Name := 'PasswordEdit1';
Parent := Panel1;
Left := ScaleX(127);
Top := ScaleY(272);
Width := ScaleX(85);
Height := ScaleY(21);
Hint := 'TPasswordEdit';
Text := 'PasswordEdit1';
end;
{ NewCheckListBox1 }
NewCheckListBox1 := TNewCheckListBox.Create(WizardForm);
with NewCheckListBox1 do
begin
Name := 'NewCheckListBox1';
Parent := Panel1;
Left := ScaleX(224);
Top := ScaleY(120);
Width := ScaleX(145);
Height := ScaleY(81);
Hint := 'TNewCheckListBox';
end;
{ NewStaticText1 }
NewStaticText1 := TNewStaticText.Create(WizardForm);
with NewStaticText1 do
begin
Name := 'NewStaticText1';
Parent := Panel1;
Hint := 'TNewStaticText';
Caption := 'NewStaticText1';
Left := ScaleX(144);
Top := ScaleY(95);
Width := ScaleX(77);
Height := ScaleY(14);
end;
{ FolderTreeView1 }
FolderTreeView1 := TFolderTreeView.Create(WizardForm);
with FolderTreeView1 do
begin
Name := 'FolderTreeView1';
Parent := Panel1;
Left := ScaleX(224);
Top := ScaleY(204);
Width := ScaleX(145);
Height := ScaleY(89);
Cursor := crArrow;
Hint := 'TFolderTreeView';
end;
{ RichEditViewer1 }
RichEditViewer1 := TRichEditViewer.Create(WizardForm);
with RichEditViewer1 do
begin
Name := 'RichEditViewer1';
Parent := Panel1;
Left := ScaleX(376);
Top := ScaleY(120);
Width := ScaleX(105);
Height := ScaleY(81);
Hint := 'TRichEditViewer';
end;
{ NewProgressBar1 }
NewProgressBar1 := TNewProgressBar.Create(WizardForm);
with NewProgressBar1 do
begin
Name := 'NewProgressBar1';
Parent := Panel1;
Left := ScaleX(16);
Top := ScaleY(224);
Width := ScaleX(105);
Height := ScaleY(17);
Hint := 'TNewProgressBar';
Min := 0;
Max := 100;
Position := 70;
end;
{ NewComboBox1 }
NewComboBox1 := TNewComboBox.Create(WizardForm);
with NewComboBox1 do
begin
Name := 'NewComboBox1';
Parent := Panel1;
Left := ScaleX(16);
Top := ScaleY(80);
Width := ScaleX(105);
Height := ScaleY(21);
Hint := 'TNewComboBox';
Items.Text := 'Line 2' + #13#10 +
'Line 3' + #13#10 +
'Line 4' + #13#10 +
'Line 5' + #13#10 +
'Line 6' + #13#10 +
'Line 7' + #13#10 +
'Line 8' + #13#10 +
'Line 9' + #13#10 +
'Line 10' + #13#10 +
'Line 11' + #13#10 +
'Line 12' + #13#10 +
'Line 13';
end;
{ StartMenuFolderTreeView1 }
StartMenuFolderTreeView1 := TStartMenuFolderTreeView.Create(WizardForm);
with StartMenuFolderTreeView1 do
begin
Name := 'StartMenuFolderTreeView1';
Parent := Panel1;
Left := ScaleX(376);
Top := ScaleY(204);
Width := ScaleX(105);
Height := ScaleY(89);
Cursor := crArrow;
Hint := 'TStartMenuFolderTreeView';
end;
{ BrowserBtn }
BrowserBtn := TNewButton.Create(WizardForm);
with BrowserBtn do
begin
Name := 'BrowserBtn';
Parent := Panel1;
Left := ScaleX(248);
Top := ScaleY(22);
Width := ScaleX(35);
Height := ScaleY(25);
Caption := '目录';
end;
ISSkinFileCombo.TabOrder := 0;
ISSkinIniCombo.TabOrder := 1;
NewEdit1.TabOrder := 2;
NewMemo1.TabOrder := 3;
NewCheckBox1.TabOrder := 4;
NewRadioButton1.TabOrder := 5;
NewListBox1.TabOrder := 6;
Panel2.TabOrder := 7;
PasswordEdit1.TabOrder := 8;
NewCheckListBox1.TabOrder := 9;
NewStaticText1.TabOrder := 10;
FolderTreeView1.TabOrder := 11;
RichEditViewer1.TabOrder := 12;
NewProgressBar1.TabOrder := 13;
NewComboBox1.TabOrder := 14;
StartMenuFolderTreeView1.TabOrder := 15;
BrowserBtn.TabOrder := 16;
Panel1.TabOrder := 2;
{ BlogBtn }
BlogBtn := TNewButton.Create(WizardForm);
with BlogBtn do
begin
Name := 'BlogBtn';
Parent := WizardForm;
Left := ScaleX(20);
Top := ScaleY(327);
Width := ScaleX(107);
Height := ScaleY(23);
Hint := '访问我的 BLOG';
Caption := 'RESTOOLS'' BLOG';
end;
BlogBtn.TabOrder := 5;
{ ReservationBegin }
// 这一部分是提供给你的,你可以在这里输入一些补充代码。
NewCheckListBox1.AddCheckBox('TNewCheckListBox', '', 0, True, True, False, True, nil);
NewCheckListBox1.AddRadioButton('TNewCheckListBox', '', 1, True, True, nil);
NewCheckListBox1.AddRadioButton('TNewCheckListBox', '', 1, False, True, nil);
NewCheckListBox1.AddCheckBox('TNewCheckListBox', '', 0, True, True, False, True, nil);
BrowserBtn.OnClick := @BrowserBtn_OnClick;
ISSkinFileCombo.OnChange := @ISSkinFileCombo_OnChange;
ISSkinIniCombo.OnChange := @ISSkinIniCombo_OnChange;
BlogBtn.OnClick := @BlogBtn_OnClick;
{ ReservationEnd }
end;
// 不要修改这一段代码,它是自动生成的。
{ RedesignWizardFormEnd } // 不要删除这一行代码。
function EnumResName(hModule: THandle; lpType, lpName: String; lParam: Longint): Boolean;
begin
ISSkinIniCombo.Items.Append(lpName);
Result := True;
end;
procedure ISSkinIniCombo_OnChange(Sender: TObject);
var
SkinFile, SkinIni: String;
begin
try
SkinFile := '';
SkinIni := '';
if ISSkinFileCombo.Items[ISSkinFileCombo.ItemIndex] <> '' then
SkinFile := SkinFilePath+'\'+ISSkinFileCombo.Items[ISSkinFileCombo.ItemIndex];
if ISSkinIniCombo.Items[ISSkinIniCombo.ItemIndex] <> '' then
SkinIni := ISSkinIniCombo.Items[ISSkinIniCombo.ItemIndex];
LoadSkin(SkinFile, SkinIni);
except
end;
end;
procedure ISSkinFileCombo_OnChange(Sender: TObject);
var
hSkin: THandle;
i, DelIndex: Integer;
S, SkinFile, SkinIni: String;
begin
try
hSkin:=LoadLibrary(SkinFilePath+'\'+ISSkinFileCombo.Items[ISSkinFileCombo.ItemIndex]);
try
ISSkinIniCombo.Items.Clear;
EnumResourceNames(hSkin, 'TEXTFILE', CallbackAddr('EnumResName'), 0);
DelIndex := -1;
for i := 0 to ISSkinIniCombo.Items.Count - 1 do
begin
S := ISSkinIniCombo.Items[i];
if CompareText(S, 'THEMES_INI')=0 then
DelIndex := i;
StringChange(S, '_', '.');
ISSkinIniCombo.Items[i] := S;
end;
if DelIndex >= 0 then
ISSkinIniCombo.Items.Delete(DelIndex);
if ISSkinIniCombo.Items.Count >= 0 then
ISSkinIniCombo.ItemIndex := ISSkinIniCombo.Items.Count - 1;
finally
FreeLibrary(hSkin);
end;
SkinFile := '';
SkinIni := '';
if ISSkinFileCombo.Items[ISSkinFileCombo.ItemIndex] <> '' then
SkinFile := SkinFilePath+'\'+ISSkinFileCombo.Items[ISSkinFileCombo.ItemIndex];
if ISSkinIniCombo.Items[ISSkinIniCombo.ItemIndex] <> '' then
SkinIni := ISSkinIniCombo.Items[ISSkinIniCombo.ItemIndex];
LoadSkin(SkinFile, SkinIni);
except
end;
end;
procedure FindSkinFile();
var
FindRec: TFindRec;
begin
ISSkinFileCombo.Items.Clear;
if FindFirst(SkinFilePath+'\*.cjstyles', FindRec) then begin
try
repeat
if FindRec.Attributes and FILE_ATTRIBUTE_DIRECTORY = 0 then
ISSkinFileCombo.Items.Append(FindRec.Name);
until not FindNext(FindRec);
finally
FindClose(FindRec);
end;
end;
end;
procedure BrowserBtn_OnClick(Sender: TObject);
begin
if BrowseForFolder('请选择 ISSkin 皮肤所在路径:', SkinFilePath, False) then
begin
FindSkinFile();
UnloadSkin;
end;
end;
function InitializeSetup(): Boolean;
begin
if SkinFilePath='' then
SkinFilePath := ExtractFileDir(ExpandConstant('{srcexe}'))+'\Styles';
LoadSkin('', '');
Result := True;
end;
procedure InitializeWizard();
begin
RedesignWizardForm;
FindSkinFile();
ISSkinFileCombo.Sorted := True;
end;
Procedure SetAppTitle(Value: String);
var
n: HWND;
begin
n:=GetWindowLong(MainForm.Handle, -8);
if n <> 0 then SetWindowText(n, PChar(Value));
end;
procedure CurPageChanged(CurPageID: Integer);
begin
WizardForm.NextButton.Hide;
WizardForm.CancelButton.Caption := '关闭';
SetAppTitle('ISSKIN 皮肤预览程序');
end;
#error Enhanced edition of Inno Setup (restools) is required to compile this script
#endif
[Setup]
AppName=ISSkinViewer
AppVersion=1.0
SetupIconFile=IViewer.ico
DefaultDirName={pf}\ISSkinViewer
OutputBaseFilename=ISSkinViewer
OutputDir=.
[Files]
Source: ISSkin.dll; DestDir: {app}; Flags: dontcopy
[Code]
procedure LoadSkin(lpszPath: String; lpszIniFileName: String); external 'LoadSkin@files:isskin.dll stdcall';
procedure UnloadSkin(); external 'UnloadSkin@files:isskin.dll stdcall';
function ShowWindow(hWnd: Integer; uType: Integer): Integer; external 'ShowWindow@user32.dll stdcall';
function LoadLibrary(lpLibFileName: String): THandle; external 'LoadLibraryA@kernel32.dll stdcall';
function FreeLibrary(hLibModule: THandle): Boolean; external 'FreeLibrary@kernel32.dll stdcall';
function EnumResourceNames(hModule: THandle; lpType: String; lpEnumFunc: Longword; lParam: Longint): BOOL;external 'EnumResourceNamesA@kernel32.dll stdcall';
function SetWindowText(hWnd: Longint; lpString: PChar): Longint; external 'SetWindowTextA@user32.dll';
function GetWindowLong(hWnd, nIndex: Integer): Longint; external 'GetWindowLongA@user32.dll';
procedure DeinitializeSetup();
begin
ShowWindow(StrToInt(ExpandConstant('{wizardhwnd}')), 0);
UnloadSkin();
end;
var
SkinFilePath: String;
procedure BrowserBtn_OnClick(Sender: TObject); forward;
procedure ISSkinFileCombo_OnChange(Sender: TObject); forward;
procedure ISSkinIniCombo_OnChange(Sender: TObject); forward;
procedure BlogBtn_OnClick(Sender: TObject);
var
Res: Integer;
begin
ShellExec('open', 'http://restools.hanzify.org','','', SW_SHOW, ewNoWait, Res);
end;
{ RedesignWizardFormBegin } // 不要删除这一行代码。
// 不要修改这一段代码,它是自动生成的。
var
Panel1: TPanel;
Label1: TLabel;
Label2: TLabel;
Bevel2: TBevel;
Label3: TLabel;
BitmapImage1: TBitmapImage;
Label4: TLabel;
ISSkinFileCombo: TNewComboBox;
ISSkinIniCombo: TNewComboBox;
NewEdit1: TNewEdit;
NewMemo1: TNewMemo;
NewCheckBox1: TNewCheckBox;
NewRadioButton1: TNewRadioButton;
NewListBox1: TNewListBox;
Panel2: TPanel;
PasswordEdit1: TPasswordEdit;
NewCheckListBox1: TNewCheckListBox;
NewStaticText1: TNewStaticText;
FolderTreeView1: TFolderTreeView;
RichEditViewer1: TRichEditViewer;
NewProgressBar1: TNewProgressBar;
NewComboBox1: TNewComboBox;
StartMenuFolderTreeView1: TStartMenuFolderTreeView;
BrowserBtn: TNewButton;
BlogBtn: TNewButton;
procedure RedesignWizardForm;
begin
with WizardForm do
begin
Caption := 'ISSKIN 皮肤预览程序 Ver1.0';
ShowHint := True;
end;
{ Panel1 }
Panel1 := TPanel.Create(WizardForm);
with Panel1 do
begin
Name := 'Panel1';
Parent := WizardForm.WelcomePage;
Left := ScaleX(0);
Top := ScaleY(0);
Width := ScaleX(497);
Height := ScaleY(313);
BevelOuter := bvNone;
Caption := ' ';
ParentBackground := False;
end;
{ Label1 }
Label1 := TLabel.Create(WizardForm);
with Label1 do
begin
Name := 'Label1';
Parent := Panel1;
Caption := '皮肤文件:';
Transparent := False;
Left := ScaleX(16);
Top := ScaleY(8);
Width := ScaleX(51);
Height := ScaleY(13);
end;
{ Label2 }
Label2 := TLabel.Create(WizardForm);
with Label2 do
begin
Name := 'Label2';
Parent := Panel1;
Caption := '皮肤 INI 参数:';
Transparent := False;
Left := ScaleX(288);
Top := ScaleY(8);
Width := ScaleX(71);
Height := ScaleY(13);
end;
{ Bevel2 }
Bevel2 := TBevel.Create(WizardForm);
with Bevel2 do
begin
Name := 'Bevel2';
Parent := Panel1;
Left := ScaleX(7);
Top := ScaleY(72);
Width := ScaleX(482);
Height := ScaleY(229);
end;
{ Label3 }
Label3 := TLabel.Create(WizardForm);
with Label3 do
begin
Name := 'Label3';
Parent := Panel1;
Caption := 'Inno Setup 支持的控件:';
Transparent := False;
Left := ScaleX(16);
Top := ScaleY(53);
Width := ScaleX(118);
Height := ScaleY(13);
end;
{ BitmapImage1 }
BitmapImage1 := TBitmapImage.Create(WizardForm);
with BitmapImage1 do
begin
Name := 'BitmapImage1';
Parent := Panel1;
Left := ScaleX(288);
Top := ScaleY(80);
Width := ScaleX(185);
Height := ScaleY(29);
end;
{ Label4 }
Label4 := TLabel.Create(WizardForm);
with Label4 do
begin
Name := 'Label4';
Parent := Panel1;
Hint := 'TLabel';
Caption := 'Label4';
Transparent := False;
Left := ScaleX(144);
Top := ScaleY(80);
Width := ScaleX(32);
Height := ScaleY(13);
end;
{ ISSkinFileCombo }
ISSkinFileCombo := TNewComboBox.Create(WizardForm);
with ISSkinFileCombo do
begin
Name := 'ISSkinFileCombo';
Parent := Panel1;
Left := ScaleX(16);
Top := ScaleY(24);
Width := ScaleX(229);
Height := ScaleY(21);
Style := csDropDownList;
DropDownCount := 16;
end;
{ ISSkinIniCombo }
ISSkinIniCombo := TNewComboBox.Create(WizardForm);
with ISSkinIniCombo do
begin
Name := 'ISSkinIniCombo';
Parent := Panel1;
Left := ScaleX(288);
Top := ScaleY(24);
Width := ScaleX(193);
Height := ScaleY(21);
Style := csDropDownList;
end;
{ NewEdit1 }
NewEdit1 := TNewEdit.Create(WizardForm);
with NewEdit1 do
begin
Name := 'NewEdit1';
Parent := Panel1;
Left := ScaleX(16);
Top := ScaleY(104);
Width := ScaleX(105);
Height := ScaleY(21);
Hint := 'TNewEdit';
Text := 'NewEdit1';
end;
{ NewMemo1 }
NewMemo1 := TNewMemo.Create(WizardForm);
with NewMemo1 do
begin
Name := 'NewMemo1';
Parent := Panel1;
Left := ScaleX(16);
Top := ScaleY(128);
Width := ScaleX(105);
Height := ScaleY(89);
Hint := 'TNewMemo';
Lines.Text := 'NewMemo1' + #13#10 +
'Line 2' + #13#10 +
'Line 3' + #13#10 +
'Line 4' + #13#10 +
'Line 5' + #13#10 +
'Line 6' + #13#10 +
'Line 7' + #13#10 +
'Line 8' + #13#10 +
'Line 9' + #13#10 +
'Line 10' + #13#10 +
'Line 11' + #13#10 +
'Line 12' + #13#10 +
'Line 13' + #13#10 +
'';
ScrollBars := ssBoth;
end;
{ NewCheckBox1 }
NewCheckBox1 := TNewCheckBox.Create(WizardForm);
with NewCheckBox1 do
begin
Name := 'NewCheckBox1';
Parent := Panel1;
Left := ScaleX(16);
Top := ScaleY(248);
Width := ScaleX(97);
Height := ScaleY(17);
Hint := 'TNewCheckBox';
Caption := 'NewCheckBox1';
end;
{ NewRadioButton1 }
NewRadioButton1 := TNewRadioButton.Create(WizardForm);
with NewRadioButton1 do
begin
Name := 'NewRadioButton1';
Parent := Panel1;
Left := ScaleX(16);
Top := ScaleY(272);
Width := ScaleX(113);
Height := ScaleY(17);
Hint := 'TNewRadioButton';
Caption := 'NewRadioButton1';
end;
{ NewListBox1 }
NewListBox1 := TNewListBox.Create(WizardForm);
with NewListBox1 do
begin
Name := 'NewListBox1';
Parent := Panel1;
Left := ScaleX(127);
Top := ScaleY(120);
Width := ScaleX(85);
Height := ScaleY(81);
Hint := 'TNewListBox';
Items.Text := 'Line 2' + #13#10 +
'Line 3' + #13#10 +
'Line 4' + #13#10 +
'Line 5' + #13#10 +
'Line 6' + #13#10 +
'Line 7' + #13#10 +
'Line 8' + #13#10 +
'Line 9' + #13#10 +
'Line 10' + #13#10 +
'Line 11' + #13#10 +
'Line 12' + #13#10 +
'Line 13';
ItemIndex := -1;
end;
{ Panel2 }
Panel2 := TPanel.Create(WizardForm);
with Panel2 do
begin
Name := 'Panel2';
Parent := Panel1;
Left := ScaleX(127);
Top := ScaleY(224);
Width := ScaleX(85);
Height := ScaleY(41);
Hint := 'TPanel';
Caption := 'Panel2';
end;
{ PasswordEdit1 }
PasswordEdit1 := TPasswordEdit.Create(WizardForm);
with PasswordEdit1 do
begin
Name := 'PasswordEdit1';
Parent := Panel1;
Left := ScaleX(127);
Top := ScaleY(272);
Width := ScaleX(85);
Height := ScaleY(21);
Hint := 'TPasswordEdit';
Text := 'PasswordEdit1';
end;
{ NewCheckListBox1 }
NewCheckListBox1 := TNewCheckListBox.Create(WizardForm);
with NewCheckListBox1 do
begin
Name := 'NewCheckListBox1';
Parent := Panel1;
Left := ScaleX(224);
Top := ScaleY(120);
Width := ScaleX(145);
Height := ScaleY(81);
Hint := 'TNewCheckListBox';
end;
{ NewStaticText1 }
NewStaticText1 := TNewStaticText.Create(WizardForm);
with NewStaticText1 do
begin
Name := 'NewStaticText1';
Parent := Panel1;
Hint := 'TNewStaticText';
Caption := 'NewStaticText1';
Left := ScaleX(144);
Top := ScaleY(95);
Width := ScaleX(77);
Height := ScaleY(14);
end;
{ FolderTreeView1 }
FolderTreeView1 := TFolderTreeView.Create(WizardForm);
with FolderTreeView1 do
begin
Name := 'FolderTreeView1';
Parent := Panel1;
Left := ScaleX(224);
Top := ScaleY(204);
Width := ScaleX(145);
Height := ScaleY(89);
Cursor := crArrow;
Hint := 'TFolderTreeView';
end;
{ RichEditViewer1 }
RichEditViewer1 := TRichEditViewer.Create(WizardForm);
with RichEditViewer1 do
begin
Name := 'RichEditViewer1';
Parent := Panel1;
Left := ScaleX(376);
Top := ScaleY(120);
Width := ScaleX(105);
Height := ScaleY(81);
Hint := 'TRichEditViewer';
end;
{ NewProgressBar1 }
NewProgressBar1 := TNewProgressBar.Create(WizardForm);
with NewProgressBar1 do
begin
Name := 'NewProgressBar1';
Parent := Panel1;
Left := ScaleX(16);
Top := ScaleY(224);
Width := ScaleX(105);
Height := ScaleY(17);
Hint := 'TNewProgressBar';
Min := 0;
Max := 100;
Position := 70;
end;
{ NewComboBox1 }
NewComboBox1 := TNewComboBox.Create(WizardForm);
with NewComboBox1 do
begin
Name := 'NewComboBox1';
Parent := Panel1;
Left := ScaleX(16);
Top := ScaleY(80);
Width := ScaleX(105);
Height := ScaleY(21);
Hint := 'TNewComboBox';
Items.Text := 'Line 2' + #13#10 +
'Line 3' + #13#10 +
'Line 4' + #13#10 +
'Line 5' + #13#10 +
'Line 6' + #13#10 +
'Line 7' + #13#10 +
'Line 8' + #13#10 +
'Line 9' + #13#10 +
'Line 10' + #13#10 +
'Line 11' + #13#10 +
'Line 12' + #13#10 +
'Line 13';
end;
{ StartMenuFolderTreeView1 }
StartMenuFolderTreeView1 := TStartMenuFolderTreeView.Create(WizardForm);
with StartMenuFolderTreeView1 do
begin
Name := 'StartMenuFolderTreeView1';
Parent := Panel1;
Left := ScaleX(376);
Top := ScaleY(204);
Width := ScaleX(105);
Height := ScaleY(89);
Cursor := crArrow;
Hint := 'TStartMenuFolderTreeView';
end;
{ BrowserBtn }
BrowserBtn := TNewButton.Create(WizardForm);
with BrowserBtn do
begin
Name := 'BrowserBtn';
Parent := Panel1;
Left := ScaleX(248);
Top := ScaleY(22);
Width := ScaleX(35);
Height := ScaleY(25);
Caption := '目录';
end;
ISSkinFileCombo.TabOrder := 0;
ISSkinIniCombo.TabOrder := 1;
NewEdit1.TabOrder := 2;
NewMemo1.TabOrder := 3;
NewCheckBox1.TabOrder := 4;
NewRadioButton1.TabOrder := 5;
NewListBox1.TabOrder := 6;
Panel2.TabOrder := 7;
PasswordEdit1.TabOrder := 8;
NewCheckListBox1.TabOrder := 9;
NewStaticText1.TabOrder := 10;
FolderTreeView1.TabOrder := 11;
RichEditViewer1.TabOrder := 12;
NewProgressBar1.TabOrder := 13;
NewComboBox1.TabOrder := 14;
StartMenuFolderTreeView1.TabOrder := 15;
BrowserBtn.TabOrder := 16;
Panel1.TabOrder := 2;
{ BlogBtn }
BlogBtn := TNewButton.Create(WizardForm);
with BlogBtn do
begin
Name := 'BlogBtn';
Parent := WizardForm;
Left := ScaleX(20);
Top := ScaleY(327);
Width := ScaleX(107);
Height := ScaleY(23);
Hint := '访问我的 BLOG';
Caption := 'RESTOOLS'' BLOG';
end;
BlogBtn.TabOrder := 5;
{ ReservationBegin }
// 这一部分是提供给你的,你可以在这里输入一些补充代码。
NewCheckListBox1.AddCheckBox('TNewCheckListBox', '', 0, True, True, False, True, nil);
NewCheckListBox1.AddRadioButton('TNewCheckListBox', '', 1, True, True, nil);
NewCheckListBox1.AddRadioButton('TNewCheckListBox', '', 1, False, True, nil);
NewCheckListBox1.AddCheckBox('TNewCheckListBox', '', 0, True, True, False, True, nil);
BrowserBtn.OnClick := @BrowserBtn_OnClick;
ISSkinFileCombo.OnChange := @ISSkinFileCombo_OnChange;
ISSkinIniCombo.OnChange := @ISSkinIniCombo_OnChange;
BlogBtn.OnClick := @BlogBtn_OnClick;
{ ReservationEnd }
end;
// 不要修改这一段代码,它是自动生成的。
{ RedesignWizardFormEnd } // 不要删除这一行代码。
function EnumResName(hModule: THandle; lpType, lpName: String; lParam: Longint): Boolean;
begin
ISSkinIniCombo.Items.Append(lpName);
Result := True;
end;
procedure ISSkinIniCombo_OnChange(Sender: TObject);
var
SkinFile, SkinIni: String;
begin
try
SkinFile := '';
SkinIni := '';
if ISSkinFileCombo.Items[ISSkinFileCombo.ItemIndex] <> '' then
SkinFile := SkinFilePath+'\'+ISSkinFileCombo.Items[ISSkinFileCombo.ItemIndex];
if ISSkinIniCombo.Items[ISSkinIniCombo.ItemIndex] <> '' then
SkinIni := ISSkinIniCombo.Items[ISSkinIniCombo.ItemIndex];
LoadSkin(SkinFile, SkinIni);
except
end;
end;
procedure ISSkinFileCombo_OnChange(Sender: TObject);
var
hSkin: THandle;
i, DelIndex: Integer;
S, SkinFile, SkinIni: String;
begin
try
hSkin:=LoadLibrary(SkinFilePath+'\'+ISSkinFileCombo.Items[ISSkinFileCombo.ItemIndex]);
try
ISSkinIniCombo.Items.Clear;
EnumResourceNames(hSkin, 'TEXTFILE', CallbackAddr('EnumResName'), 0);
DelIndex := -1;
for i := 0 to ISSkinIniCombo.Items.Count - 1 do
begin
S := ISSkinIniCombo.Items[i];
if CompareText(S, 'THEMES_INI')=0 then
DelIndex := i;
StringChange(S, '_', '.');
ISSkinIniCombo.Items[i] := S;
end;
if DelIndex >= 0 then
ISSkinIniCombo.Items.Delete(DelIndex);
if ISSkinIniCombo.Items.Count >= 0 then
ISSkinIniCombo.ItemIndex := ISSkinIniCombo.Items.Count - 1;
finally
FreeLibrary(hSkin);
end;
SkinFile := '';
SkinIni := '';
if ISSkinFileCombo.Items[ISSkinFileCombo.ItemIndex] <> '' then
SkinFile := SkinFilePath+'\'+ISSkinFileCombo.Items[ISSkinFileCombo.ItemIndex];
if ISSkinIniCombo.Items[ISSkinIniCombo.ItemIndex] <> '' then
SkinIni := ISSkinIniCombo.Items[ISSkinIniCombo.ItemIndex];
LoadSkin(SkinFile, SkinIni);
except
end;
end;
procedure FindSkinFile();
var
FindRec: TFindRec;
begin
ISSkinFileCombo.Items.Clear;
if FindFirst(SkinFilePath+'\*.cjstyles', FindRec) then begin
try
repeat
if FindRec.Attributes and FILE_ATTRIBUTE_DIRECTORY = 0 then
ISSkinFileCombo.Items.Append(FindRec.Name);
until not FindNext(FindRec);
finally
FindClose(FindRec);
end;
end;
end;
procedure BrowserBtn_OnClick(Sender: TObject);
begin
if BrowseForFolder('请选择 ISSkin 皮肤所在路径:', SkinFilePath, False) then
begin
FindSkinFile();
UnloadSkin;
end;
end;
function InitializeSetup(): Boolean;
begin
if SkinFilePath='' then
SkinFilePath := ExtractFileDir(ExpandConstant('{srcexe}'))+'\Styles';
LoadSkin('', '');
Result := True;
end;
procedure InitializeWizard();
begin
RedesignWizardForm;
FindSkinFile();
ISSkinFileCombo.Sorted := True;
end;
Procedure SetAppTitle(Value: String);
var
n: HWND;
begin
n:=GetWindowLong(MainForm.Handle, -8);
if n <> 0 then SetWindowText(n, PChar(Value));
end;
procedure CurPageChanged(CurPageID: Integer);
begin
WizardForm.NextButton.Hide;
WizardForm.CancelButton.Caption := '关闭';
SetAppTitle('ISSKIN 皮肤预览程序');
end;