在JavaScript中,__proto__和prototype是两个用于实现原型继承和对象间关系的重要概念,它们之间存在着一些区别,主要体现在以下几个方面:
定义和所属对象
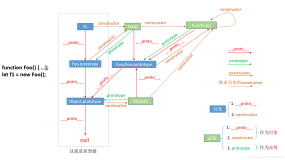
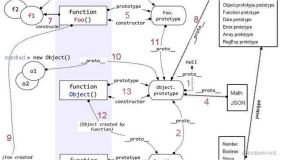
prototype:prototype是函数的一个属性,它指向一个对象,这个对象被称为原型对象。所有通过该函数创建的实例对象,都会共享原型对象上的属性和方法。也就是说,prototype是属于函数的,用于定义通过该函数创建的对象所继承的属性和方法。__proto__:__proto__是对象的一个内部属性,它指向创建该对象的构造函数的原型对象。当访问一个对象的属性或方法时,如果在对象自身不存在该属性或方法,JavaScript引擎会沿着__proto__属性所指向的原型对象继续查找,以此类推,形成原型链。__proto__是属于对象的,用于在对象查找属性和方法时确定原型链的查找路径。
作用和功能
prototype:主要用于实现对象的继承和共享属性方法。通过在函数的prototype属性上定义方法和属性,所有由该函数创建的实例都可以继承这些属性和方法,从而实现代码的复用和对象间的层次关系构建。__proto__:用于在对象查找属性时沿着原型链向上查找,它决定了对象的原型链关系。当对象自身没有某个属性或方法时,通过__proto__找到其原型对象,再在原型对象上查找,直到找到或到达原型链的顶端(Object.prototype.__proto__为null)。
示例
function Person() {
}
Person.prototype.sayHello = function() {
console.log('Hello!');
};
const person1 = new Person();
const person2 = new Person();
console.log(person1.sayHello === person2.sayHello);
// true,因为person1和person2都继承自Person.prototype,共享sayHello方法
console.log(person1.__proto__ === Person.prototype);
// true,person1的__proto__指向Person.prototype
function Student() {
}
Student.prototype = new Person();
const student = new Student();
console.log(student.__proto__ === Student.prototype);
// true
console.log(student.__proto__.__proto__ === Person.prototype);
// true,student的原型链为student -> Student.prototype -> Person.prototype -> Object.prototype
可访问性和修改限制
prototype:函数的prototype属性是公开可访问和可修改的,可以在任何时候向prototype对象上添加、删除或修改属性和方法。但在修改时需要注意对已创建实例的影响,因为实例会继承prototype上的属性和方法。__proto__:__proto__属性在现代JavaScript中虽然大部分浏览器都支持直接访问和修改,但它并不是标准的ECMAScript属性,不建议在生产环境中直接修改对象的__proto__属性,因为这可能会导致一些不可预测的结果和性能问题。在一些严格模式下,对__proto__的修改可能会被禁止。
与构造函数和实例的关系
prototype:与构造函数紧密相关,它定义了构造函数创建的实例所继承的内容。构造函数通过new关键字创建实例时,实例会自动拥有一个__proto__属性,其值指向构造函数的prototype属性所指向的对象。__proto__:直接体现了实例与构造函数的原型对象之间的关系,通过__proto__可以追溯到实例所继承的原型对象,进而找到构造函数的prototype,以及更上层的原型链。
综上所述,prototype和__proto__虽然都与JavaScript的原型继承和对象关系密切相关,但它们的定义、所属对象、作用和功能等方面存在着明显的区别。理解它们之间的区别对于深入掌握JavaScript的面向对象编程和原型链机制非常重要。