video
html
<video
src="https://vd2.bdstatic.com/mda-mfm2xk18c3m40aya/sc/cae_h264/1624327792685879275/mda-mfm2xk18c3m40aya.mp4?v_from_s=hkapp-haokan-tucheng&auth_key=1624346114-0-0-22f5e51fdeac02bf7bf66921ed71c55c&bcevod_channel=searchbox_feed&pd=1&pt=3&abtest="
controls autoplay width="500px" loop></video>
<video width="500px" height="300" src="https://vd2.bdstatic.com/mda-mfm2xk18c3m40aya/sc/console" preload="metadata"
autoplay="autoplay" poster="https://profile.csdnimg.cn/B/B/C/0_qq_43291759">
</video>
<button>annui </button>
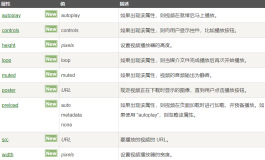
video标签:
1.src 视频链接 url
2.controls 视频界面控制器
3.autoplay 自动播放
4.width 宽度
5.height 高度
6.loop 循环播放
7.preload 加载模式
8.poster src地址出错或者视频不存在现在这个路径的图片 或者是下载的时候显示的图像或者是页面刚加载的第一帧
JS
let video = document.getElementsByTagName('video')[0]
let button = document.getElementsByTagName('button')[0]
button.addEventListener('click', function () {
console.log(video.paused);
if (video.paused) {
video.play()
} else {
video.pause()//pause暂停
}
})
video.paused 判断当前是否是暂停转状态 返回boolean值
video.play() 开始播放
video.pause()//pause暂停播放
video 元素支持三种视频格式: MP4, WebM, 和 Ogg:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video 标签。
</video>
第一个source type格式浏览器不支持的话,会自动尝试的第二个,不行的话会显示 您的浏览器不支持 HTML5 video 标签。
source标签
将播放时间位置设置为 5 秒:
video.currentTime
let video = document.getElementsByTagName('video')[0]
video.currentTime = 5; //单位默认秒