CSS margin(外边距)
CSS margin(外边距)属性定义元素周围的空间。
margin
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
可能的值
值 说明
auto 设置浏览器边距。
这样做的结果会依赖于浏览器
length 定义一个固定的margin(使用像素,pt,em等)
% 定义一个使用百分比的边距
Remark Margin可以使用负值,重叠的内容。
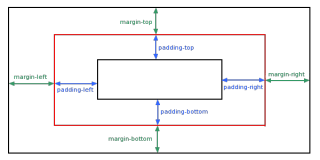
Margin - 单边外边距属性
在CSS中,它可以指定不同的侧面不同的边距:
实例
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;