Proxy 和 Object.defineProperty 是 JavaScript 中用于实现对象属性访问控制的两种不同机制。它们各有优劣,下面是它们的对比:
Proxy 的优势:
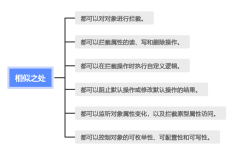
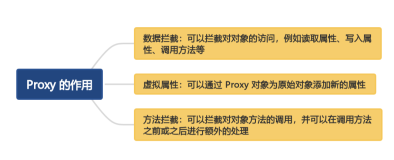
- 灵活性更高:Proxy 可以拦截对象的多种操作,包括属性的读取、赋值、删除、函数调用等操作。而 Object.defineProperty 只能用于定义单个属性的行为。
- 监听属性的增删改操作:Proxy 可以拦截对象属性的增删改操作,并进行相应的处理。而 Object.defineProperty 只能监听属性值的改变。
- 支持更多的拦截操作:Proxy 提供了多个拦截操作的钩子,可以更加细粒度地控制对象的行为,例如拦截属性枚举、函数的 new 操作等。
Object.defineProperty 的优势:
- 兼容性更好:Object.defineProperty 是 ES5 的标准方法,因此在各个浏览器和环境中的支持情况较好。而 Proxy 是 ES6 的新特性,部分浏览器和环境可能不支持。
- 性能更高:Object.defineProperty 对于单个属性的操作,性能会比 Proxy 更好。因为 Proxy 需要拦截对象的所有操作,而 Object.defineProperty 只需要定义单个属性的行为。
综上所述,Proxy 和 Object.defineProperty 在对象属性访问控制方面各有优劣,选择哪种方式取决于具体的需求和环境。