uniapp的movable-view、movable-area
movable-view:
- 可以在页面中拖拽滑动
- 必须在movable-area组件中,并且必须是直接子节点
- 必须设置width和height属性,不设置默认为10px
- 提供特殊事件:htouchmove和vtouchmove
movable-area:
- 表示可拖动的范围
- 可包含多个movable-view组件
- 必须设置width和height属性,不设置默认为10px
以下是完整示例代码
movable-view 区域小于 movable-area
<view class="uni-title uni-common-mt"> 示例 1 <text>\nmovable-view 区域小于 movable-area</text> </view> <movable-area> <movable-view :x="x" :y="y" direction="all" @change="onChange">text</movable-view> </movable-area> <view @tap="tap" class="uni-link uni-center uni-common-mt"> 点击这里移动至 (30px, 30px) </view>
<script> export default { data() { return { x: 0, y: 0, scale: 2, old: { x: 0, y: 0, scale: 2 } } }, methods: { tap: function(e) { // 解决view层不同步的问题 this.x = this.old.x this.y = this.old.y this.$nextTick(function() { this.x = 30 this.y = 30 }) }, onChange: function(e) { this.old.x = e.detail.x this.old.y = e.detail.y } } } </script>
nmovable-view区域大于movable-area
<view class="uni-title uni-common-mt"> 示例 2 <text>\nmovable-view区域大于movable-area</text> </view> <movable-area> <movable-view class="max" direction="all">text</movable-view> </movable-area>
只可以横向移动
<view class="uni-title uni-common-mt"> 示例 3 <text>\n只可以横向移动</text> </view> <movable-area> <movable-view direction="horizontal">text</movable-view> </movable-area>
只可以纵向移动
<view class="uni-title uni-common-mt"> 示例 4 <text>\n只可以纵向移动</text> </view> <movable-area> <movable-view direction="vertical">text</movable-view> </movable-area>
可超出边界
<view class="uni-title uni-common-mt"> 示例 5 <text>\n可超出边界</text> </view> <movable-area> <movable-view direction="all" out-of-bounds>text</movable-view> </movable-area>
带有惯性
<view class="uni-title uni-common-mt"> 示例 6 <text>\n带有惯性</text> </view> <movable-area> <movable-view direction="all" inertia>text</movable-view> </movable-area>
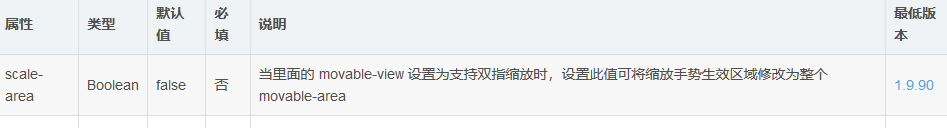
可缩放
<view class="uni-title uni-common-mt"> 示例 7 <text>\n可放缩</text> </view> <movable-area scale-area> <movable-view direction="all" @scale="onScale" scale scale-min="0.5" scale-max="4" :scale-value="scale">text</movable-view> </movable-area> <view @tap="tap2" class="uni-link uni-center uni-common-mt" style="padding-bottom:80rpx;"> 点击这里放大3倍 </view>