地图调起API
百度地图URI API是为开发者提供直接调起百度地图产品(百度地图手机客户端)以满足特定业务场景下应用需求的程序接口,开发者只需按照接口规范构造一条标准的URI,便可在PC和移动端浏览器或移动开发应用中调起百度地图产品,进行地图展示和检索、线路查询、导航等功能,无需进行复杂的地图功能开发。 该套API免费对外开放,无需申请ak。
调用示例(反向地址解析)
http://api.map.baidu.com/geocoder?location=30.272389317028,121.14251577678&coord_type=bd09ll&output=html&src=lockdatav
参数说明
- location lat<纬度>,lng<经度> 必选
- output 表示输出类型,web上必须指定为html才能展现地图产品结果。 必选
- coord_type坐标类型,可选参数。示例:coord_type= bd09ll
- zoom 展现地图的级别,默认为视觉最优级别。
- src 调用来源,规则:webapp.companyName.appName。 必选 此参数不传值,不保证服务。
调用示例(地址解析)
http://api.map.baidu.com/geocoder?address=浙江省宁波市鄞州区泰康中路558号&coord_type=bd09ll&output=html&src=lockdatav
参数说明
- address 地址名称 必选
- output 表示输出类型,web上必须指定为html才能展现地图产品结果。 必选
- coord_type坐标类型,可选参数。示例:coord_type= bd09ll
- zoom 展现地图的级别,默认为视觉最优级别。
- src 调用来源,规则:webapp.companyName.appName。 必选 此参数不传值,不保证服务。
实战案例JS混排代码(地址解析)
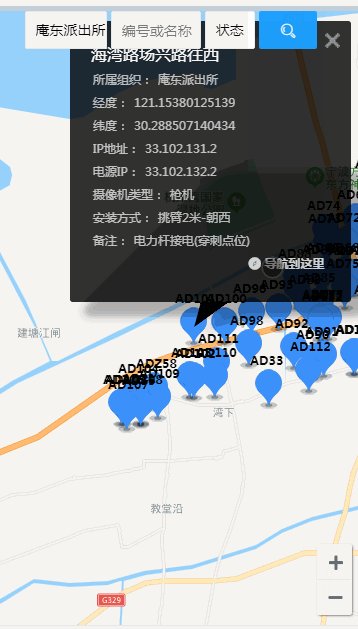
var faultHtml = "", imgUrl = []; for (var i = 0; i < res.data.length; i++) { imgUrl[i] = res.data[i].poi_url; if (imgUrl[i] == "") { imgUrl[i] = "upload/nopic.jpg"; } faultHtml += '<div class="boxAll"><div class="floor1"><div class="sensor_l">' + res.data[i].poi_sn + '<p></p></div><div class="sensor_r">' + res.data[i].poi_name + '</div></div>' + ' <div class="floor2"> <div class="norm1"><img src="' + imgUrl[i] + '" alt="" class="barImg"></div> <div class="norm2"> <p><span>所在区域:</span><span>' + res.data[i].poi_address + '</span></p> <p><span>摄像机类型:</span><span>' + res.data[i].poi_type + '</span></p> <p><span>IP地址:</span><span>' + res.data[i].poi_ip + '</span></p> <p><span>电源IP:</span><span>' + res.data[i].poi_pwr_ip + '</span></p> <p><span>安装方式:</span><span>' + res.data[i].poi_install + '</span></p> <p><span>故障描述:</span><span>' + res.data[i].poi_describe + '</span></p> <p><span>报修时间:</span><span>' + res.data[i].poi_brdown + '</span></p></div> </div>' + '<div class="floor3"><span class="layui-icon layui-icon-find-fill hand" οnclick="window.location.href=\'http://api.map.baidu.com/geocoder?address=' + res.data[i].poi_name + '&output=html&src=webapp.baidu.openAPIdemo\'"> 导航到这里</span><span class="layui-icon layui-icon-util hand" οnclick="window.location.href=\'app.php?m=Map&a=maintain&act=show&fromOriginal=lists&main_id=' + res.data[i].main_id + '\'">填写维修记录</span></div>'+ '</div>'; }
lockdatav Done