很高兴您对JavaScript数据结构感兴趣!JavaScript是一种强大的编程语言,它提供了许多内置数据结构和算法,可以帮助开发人员处理和操作各种数据类型。在本篇博客中,我们将深入了解JavaScript的数据结构和使用它们的最佳实践。
一、什么是数据结构?
在计算机科学中,数据结构是指在计算机内部组织和存储数据的方式。它们是为了实现高效的访问和修改而设计的。常见的数据结构包括数组、链表、栈、队列、树等等。
JavaScript中的内置数据类型包括数字、字符串、布尔值、undefined和null。除此之外,JavaScript还提供了多种自定义数据类型,例如对象、数组和函数。接下来我们将介绍这些自定义数据类型,并展示如何使用它们来创建更复杂的数据结构。
二、对象
在JavaScript中,对象是最常见的自定义数据类型之一。一个对象可以有无数个属性,并且每个属性都可以包含不同类型的值。以下是创建一个简单对象的语法:
```javascript let obj = { name: 'John', age: 30, isMarried: true }; ```
上面这个例子中,我们创建了一个名为`obj`的对象,并给它添加了三个属性:`name`、`age`和`isMarried`。在这个例子中,属性的值可能是字符串、数字或布尔值。
对象是一种非常有用的数据结构,因为它们提供了一种可扩展的、动态的方式来存储数据。您可以随时添加或删除属性,并且还可以通过使用“点”语法或方括号语法来访问属性。
三、数组
另一个重要的JavaScript数据类型是数组。数组是一个有序集合,其中每个元素都有一个数字索引。以下是创建一个简单数组的语法:
```javascript let arr = [1, 2, 3, 4, 5]; ```
在这个例子中,我们创建了一个名为`arr`的数组,并将五个数字添加到其中。您可以通过使用索引来访问数组中的元素。
数组也是非常有用的数据结构,因为它们允许您轻松地存储和操作多个值。您可以使用各种内置方法对数组进行操作,例如push()、pop()、shift()和unshift()等等。
四、栈
栈是另一种很常用的数据结构,在JavaScript中也很容易实现。栈是一种后进先出(LIFO)的数据结构,其中最后添加到栈中的项最先被移除。
以下是如何使用JavaScript实现栈:
```javascript class Stack { constructor() { this.items = []; } push(element) { this.items.push(element); } pop() { if (this.items.length == 0) return "Underflow"; return this.items.pop(); } peek() { return this.items[this.items.length - 1]; } isEmpty() { return this.items.length == 0; } } ```
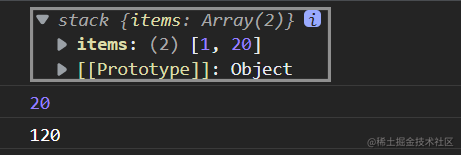
在这个例子中,我们使用JavaScript类来定义一个栈数据结构。这个类有四个方法:push()、pop()、peek()和isEmpty()。push()方法将一个元素添加到栈的顶部,pop()方法将栈顶的元素移除并返回它,peek()方法返回栈顶的元素但不会将其移除,isEmpty()方法检查栈是否为空。
五、队列
另一种很常用的数据结构是队列。队列是一种先进先出(FIFO)的数据结构,其中最先添加到队列中的项最先被移除。
以下是如何使用JavaScript实现队列:
```javascript class Queue { constructor() { this.items = []; } enqueue(element) { this.items.push(element); } dequeue() { if (this.isEmpty()) return "Underflow"; return this.items.shift(); } front() { if (this.isEmpty()) return "No elements in Queue"; return this.items[0]; } isEmpty() { return this.items.length == 0; } } ```
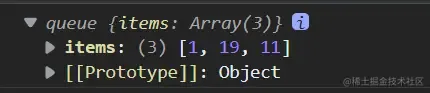
在这个例子中,我们使用JavaScript类来定义一个队列数据结构。这个类有四个方法:enqueue()、dequeue()、front()和isEmpty()。enqueue()方法将一个元素添加到队列的末尾,dequeue()方法将队首的元素移除并返回它,front()方法返回队首的元素但不会将其移除,isEmpty()方法检查队列是否为空。
六、链表
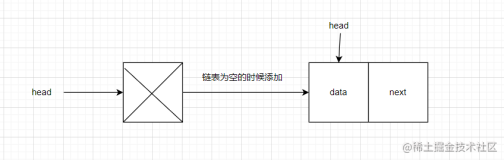
链表是一种动态数据结构,用于表示一系列元素。每个元素都由一个节点表示,并且每个节点包含指向下一个节点的指针。以下是如何使用JavaScript实现链表:
```javascript class Node { constructor(element) { this.element = element; this.next = null; } } class LinkedList { constructor() { this.head = null; this.size = 0; } add(element) { let node = new Node(element); let current; if (this.head == null) this.head = node; else { current = this.head; while (current.next) current = current.next; current.next = node; } this.size++; } remove(element) { let current = this.head; let previous = null; while (current != null) { if (current.element === element) { if (previous == null) this.head = current.next; else previous.next = current.next; this.size--; return true; } previous = current; current = current.next; } return false; } printList() { let currNode = head console.log("Linked List:") while (currNode) { console.log(currNode.element); currNode= currNode.next; } } } ```
在这个例子中,我们使用JavaScript类来定义一个链表数据结构。这个类有三个方法:add()、remove()和printList()。add()方法将一个元素添加到链表的末尾,remove()方法从链表中删除指定的元素,printList()方法将链表中的所有元素打印出来。
七、树
树是一种非常重要的数据结构,用于存储和操作层次结构。在计算机科学中,树是由节点和边组成的图形结构。以下是如何使用JavaScript实现树:
```javascript class Node { constructor(data) { this.data = data; this.left = null; this.right = null; } } class BinarySearchTree { constructor() { this.root = null; } insert(data) { let newNode = new Node(data); if (this.root === null) this.root = newNode; else this.insertNode(this.root, newNode); } insertNode(node, newNode) { if (newNode.data < node.data) { if (node.left === null) node.left = newNode; else this.insertNode(node.left, newNode); } else { if (node.right === null) node.right = newNode; else this.insertNode(node.right, newNode); } } remove(data) { this.root = this.removeNode(this.root, data); } removeNode(node, key) { if(node === null){ return null; }else if(key < node.data){ node.left = removeNode(node.left,key); return node; }else if(key > node.data){ node.right= removeNode(node.right,key); return node; }else{ //no children if(node.left === null && node.right == null){ node= null; return node; } //one child if(node.left === null){ node = node.right; return node; }else if(node.right === null){ node = node.left; return node; } //two children let aux = this.findMinNode(node.right); node.data = aux.data; node.right= removeNode(node.right, aux.data); return node; } } findMinNode(node) { if (node.left === null) return node; else return this.findMinNode(node.left); } getRootNode() { return this.root; } inorder(node) { if (node !== null) { this.inorder(node.left); console.log(node.data); this.inorder(node.right); } } preorder(node) { if (node != null) { console.log(node.data); this.preorder(node.left); this.preorder(node.right); } } postorder(node) { if (node != null) { this.postorder(node.left); this.postorder(node.right); console.log(node.data); } } } ```
在这个例子中,我们使用JavaScript类来定义一个二叉搜索树数据结构。这个类有七个方法:insert()、remove()、removeNode()、findMinNode()、getRootNode()、inorder()、preorder()和postorder()。insert()方法将一个元素添加到树中,remove()方法从树中删除指定的元素,findMinNode()方法查找树中的最小元素,getRootNode()方法返回树的根节点,inorder()、preorder()和postorder()方法分别以不同的顺序遍历树中的所有节点。
总结
在这篇博客中,我们深入了解了JavaScript数据结构。我们介绍了对象、数组、栈、队列、链表和树,并提供了实现这些数据结构的代码示例。这些数据结构可以帮助开发人员管理和操作各种数据类型,并且是编写高效JavaScript代码的关键。希望这篇博客能为您提供有用的信息,并让您更好地了解JavaScript数据结构和最佳实践。