🙋🏻♀️编者按:蚂蚁互动图形引擎 Oasis Engine v0.7 在图形、物理、交互、动画、基础等功能上都有哪些新的更新?本文中,Oasis 团队将带来详细介绍,欢迎享用~
历经数月,蚂蚁互动图形引擎 Oasis Engine v0.7 迫不及待和大家见面啦!
0.7 版本在图形方面新增了文字渲染器,完善了 2D 的基础能力,同时增强了 PBR 材质渲染效果,让真实感渲染效果更上一层楼。物理方面,深入结合 PhysX 的能力引入动态碰撞器组件,帮助开发者轻松利用几行代码实现物理类的互动。动画方面,升级了 BlendShape 动画和动画倒播能力。交互方面,针对 PC 端的互动,增加了键盘交互能力。
除了以上功能的更新 ,根据社区的反馈大幅改善了文档结构和内容组织。接下来,让我们来看一下这些更新的详细内容吧!
图形更新
文字
新增了文字渲染器,解决了文字绘制的问题,2D 基础能力方面得到进一步完善。之前开发者在项目中只能用 HTML+CSS 技术实现文字绘制,整个互动项目的开发流程比较割裂。此版本的文字系统支持基础的系统字体的渲染,包括大小、颜色、加粗、斜体等样式设置(下方左图)。另外,也支持多行显示,并支持各种对齐方式(下方右图)。
文字系统也支持自定义 Shader,可以实现一些有意思的特效,比如官网示例中简单实现的 KTV 字幕效果:
材质
新增 ClearCoat
旧版的 PBR 材质设计是单一涂层模型,很难体现自然现实中的复杂材质表现,因此我们在材质的基础层上面增加了透明涂层(Clear Coat),用来模拟类似车子表面涂上一层透明涂层的渲染表现:
开启此功能非常便捷,只需要设置 PBR 材质的 clearCoat 属性为 0 ~ 1 的值即可:
material.clearCoat = 1.0 ;
除了设置 clearCoat 作为透明涂层的强度之外,引擎还提供了透明涂层纹理、透明涂层粗糙度、透明涂层粗糙度纹理、透明涂层法线纹理,用来控制涂层的综合表现,具体效果可以参考官网示例。
新增高光抗锯齿
旧版的材质在低粗糙度的时候,会有较强的镜面反射,且高光区域会很锐利,在一些模型边缘会表现的更加明,新版材质在 Shader 中内置了高光抗锯齿,改善了这一状况。
新增 AO 贴图 UV 通道切换
旧版引擎不支持多 UV 通道管理,大部分 AO 贴图(occlusion Texture)在建模导出的时候采用了第二个 UV 通道,因此会导致渲染异常。新版引擎新增了 AO 贴图 UV 通道切换的功能,glTF 解析的时候会自动切换 UV 通道,也可以手动切换,但注意,引擎限制了 AO 通道只能采用 UV0 或者 UV1:
material.occlusionTextureCoord = TextureCoordinate.UV1;
HDR 文件加载器
旧版引擎实现一个天空盒,必须使用立方体纹理加载器加载 6 张贴图,且结尾必须使用 px 、py、 pz 、nx 、ny 、nz。为了增加性能和易用性,新版引擎往资源加载器中增加了 HDR loader,用户可以直接加载各种分辨率的 HDR 贴图作为天空盒背景:
engine.resourceManager .load<TextureCube>({ type: AssetType.HDR, url: "***.hdr" }) .then((texture) => { skyMaterial.textureCubeMap = texture; // HDR output is RGBM format. skyMaterial.textureDecodeRGBM = true; });
纹理
新增 Texture2DArray
新增了 Texture2DArray 纹理类, Texture2DArray 是数组的形式的 Texture2D,常作为数据纹理使用,并且不会占用多个 GPU 纹理单元,开发者可以使用该纹理作为多种用途使用。优化 RenderTarget为了让 RenderTarget 从设计上更好的扩展任意纹理类型,精简了纹理结构,其中 RenderTarget 的 colorTexture 和 depthTexture 属性类型使用 Texture 替代旧版的 RenderColorTexture 和 RenderDepthTexture。
物理更新
新增动态物理碰撞器
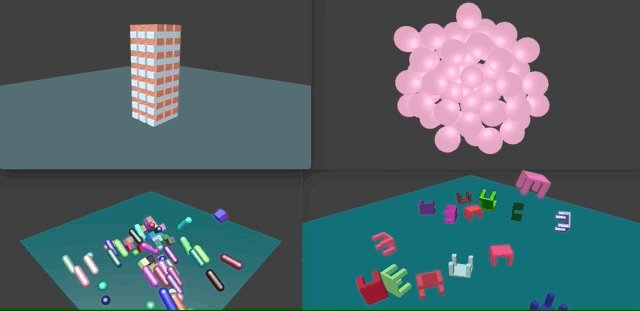
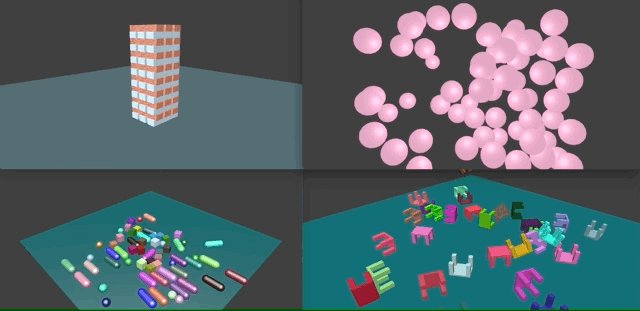
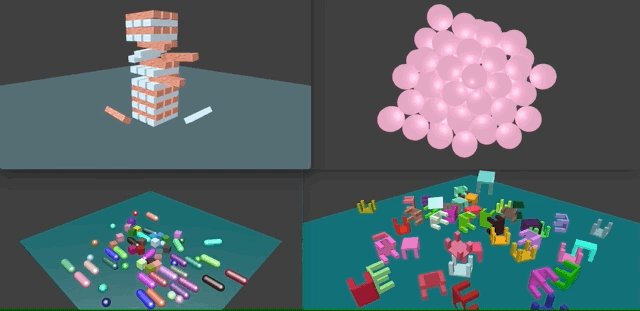
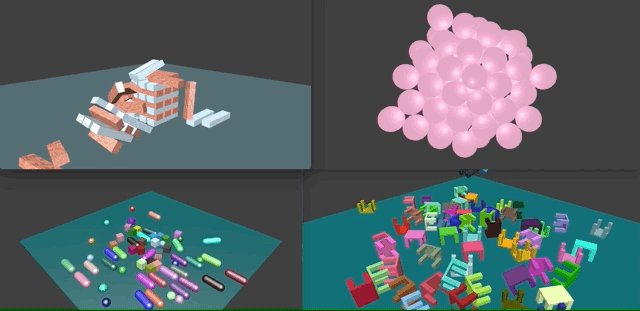
新版引擎正式加入了由 PhysX.js 提供后端支持的动态物理碰撞器组件,通过该组件用户可以很容易为应用添加物理反馈的效果,并且可以触发碰撞响应的事件。
由于碰撞器组件会按照物理规律驱动组件运动,因此单步模拟的时间步长就显得非常重要。新版引擎将物理场景更新的时间间隔改成固定时间,每一个主循环内,会有一次或者多次更新,并且物理场景和 Entity 的变换也会同步多次。对于物理相关的脚本逻辑,增加了 onPhysicsUpdate 脚本函数,该函数在每次物理场景更新前被调用,保证用户设置的物理更新逻辑可以被执行。因此在脚本生命周期中,单个循环中可能会多次触发相应的物理事件:
解耦初始化接口
除了新功能,新版引擎优化了物理引擎的初始化方式,将物理引擎和 Engine 初始化解耦:
import {WebGLEngine} from "oasis-engine"; import {PhysXPhysics} from "@oasis-engine/physics-physx"; const engine = new WebGLEngine("canvas"); PhysXPhysics.initialize().then(() => { engine.physicsManager.initialize(PhysXPhysics); engine.run(); });
交互更新
键盘交互
新增键盘交互,开发者可以通过几个简单的接口实时获取键盘的交互情况,现在官网上的 Flappy Bird 可以用空格键玩啦!
class KeyScript extends Script { onUpdate() { const { inputManager } = this.engine; if (inputManager.isKeyHeldDown(Keys.Space)) { // 现在还按着空格键 } if (inputManager.isKeyDown(Keys.Space)) { // 这帧按下过空格键 } if (inputManager.isKeyUp(Keys.Space)) { // 这帧抬起过空格键 } } }
动画更新
BlendShape 动画数量提升
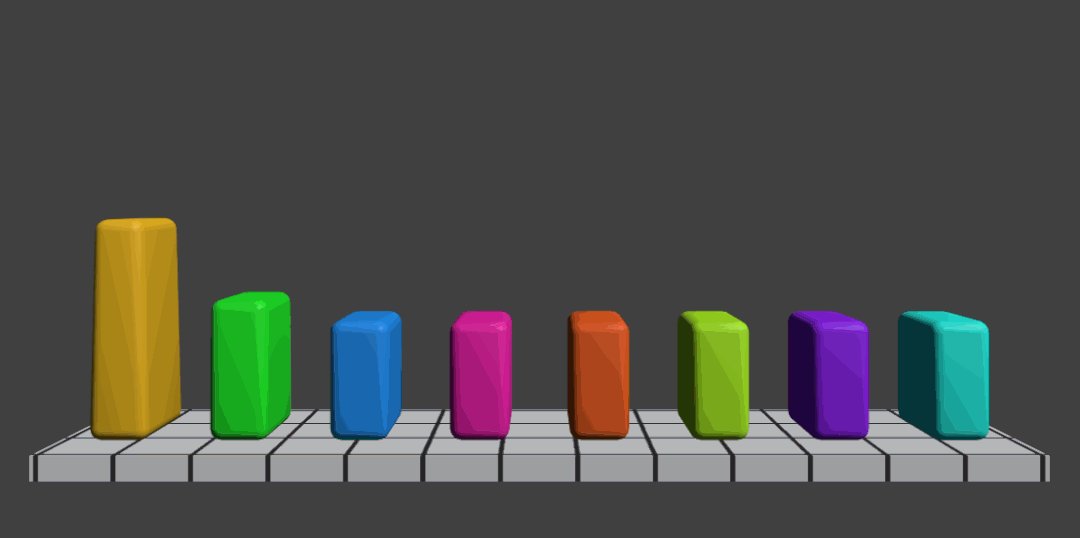
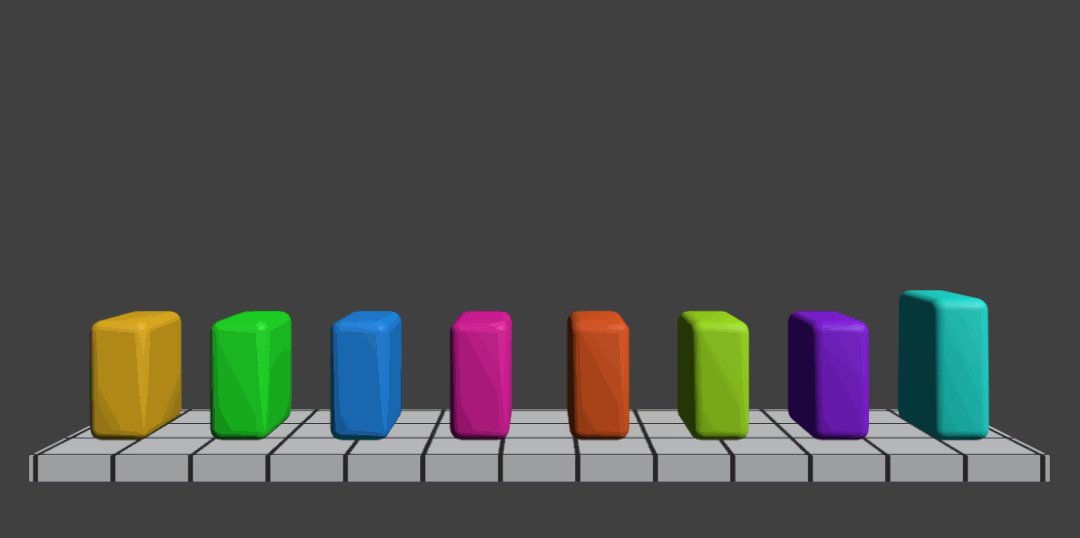
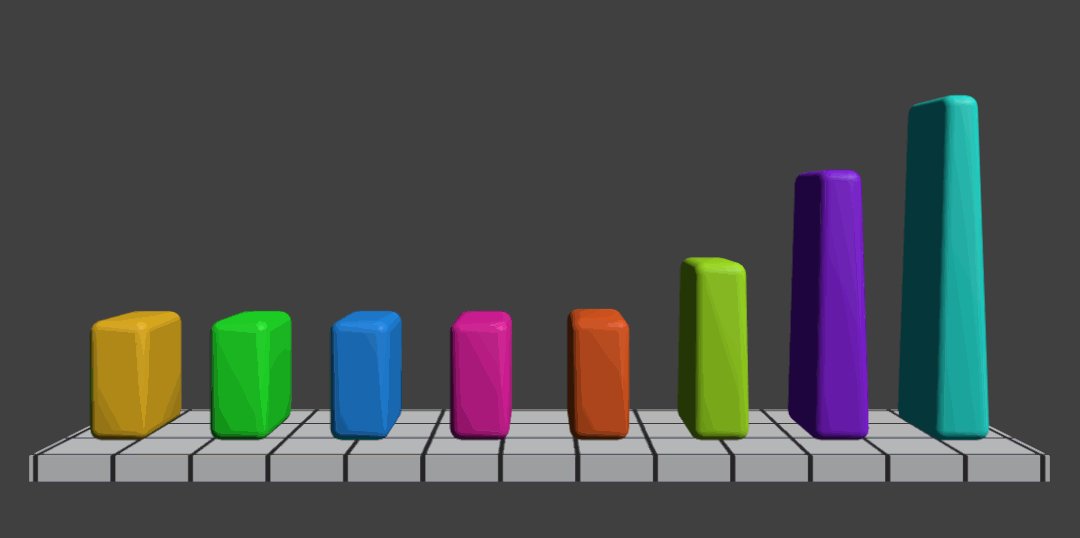
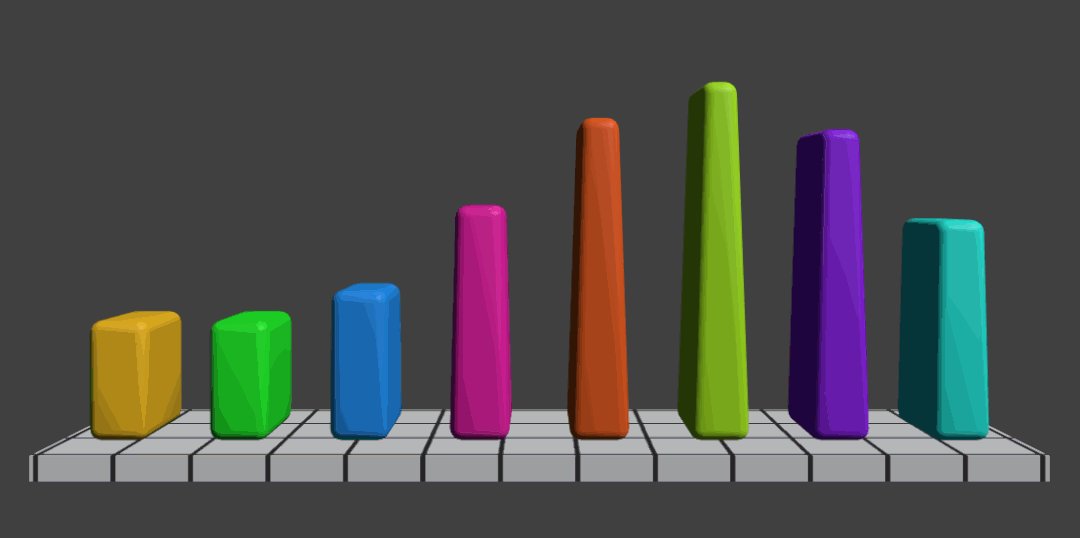
旧版本中 Mesh 存储的 BlendShape 动画数量上限最大为 4,新版引擎改进了内部实现,BlendShape 动画上限提升,通过浮点数纹理实现模式解除了数量上限的限制,几乎可以支持任意数量的 BlendShape 动画混合,下面案例为 8 个 BlendShape 的混合动画,旧版本只支持 4 根柱子有动画。
动画倒播
新增 Animator 倒播的能力, animator.speed 为负值时,动画可以进行倒播,开发者可以编写个性化的播放逻辑:
animator.speed = -1;
基础更新
变换
优化 Transform API 的使用方式,提升了高频 API 的使用体验,例如,过去我们想修改 position、rotation、scale 等属性的单轴分量值需要通过以下步骤完成,使用相对繁琐:
const transform = lightEntity.transform; const position = transform.position; position.y += 0.1; transform.position = position;
优化后开发者可以直接修改单轴分量即可,无需回设完整属性,使用方式更自然:
const transform = lightEntity.transform; transform.position.y += 0.1;
文档更新
文档目录结构做了较大更新,将内容以功能模块进行划分,让开发者能够更快地定位到所需功能:
示例更新
- 图形:text KTV effect、text renderer、text wrap alignment、pbr clear coat、HDR Loader
- 物理:physx attractor、physx compound、physx select
0.7 里程碑信息
- 完整日志:https://github.com/oasis-engine/engine/releases/tag/v0.7.0-beta.2
- 迭代计划:https://github.com/oasis-engine/engine/issues/666
0.8 里程碑预告
- 在下个里程碑当中,物理组件方面会引入角色控制器和物理约束,这些物理技术可以很容易与动画系统结合起来,可以增强开发者对于角色的控制能力。
- 文字渲染器将会持续优化内部实现,采用逐字符缓存的方式,减少文字内存占用。
- 特效相关功能的开发和规划。
如何联系我们
Oasis 开源社区群 (钉钉):
Oasis 开源社区群 (微信):
如果微信二维码失效
可添加群管理员微信:zengxinxin2010