页面导航
1、什么是页面导航
页面导航指的是页面之间的相互跳转。
浏览器中实现页面导航的方式有如 👇:
① 《a》链接
② 类似 HTTP 重定向
window.location.replace(“url”);
③ 类似点击(a 标签)
window.location.href = “url”;
……
2、页面导航的两种方式
① 声明式导航
- 在页面上声明一个《navigator》导航组件
- 通过点击 《navigator》组件实现页面跳转
② 编程式导航
调用小程序的导航 API,实现页面的跳转
声明式导航
1. 导航到 tabBar 页面
- abBar 页面指的是被配置为 tabBar 的页面。
在使用 《navigator》 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中需要注意两点:
1、 url 表示要跳转的页面的地址,必须以 / 开头
2、 open-type 表示跳转的方式,必须为 switchTab
注意❗:open-type为switchTab时必须有 底tabBar页面
如 👇
代码如 👇
<viewclass="home"><button><navigatorurl="/pages/page1/page1"open-type="switchTab">首页</navigator></button></view>
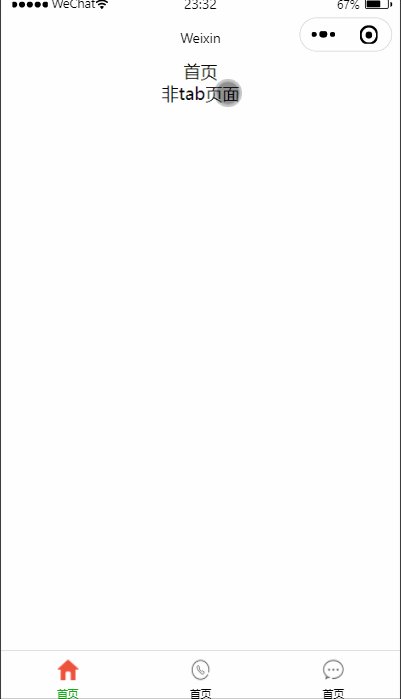
效果如 👇
2. 导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用 《navigator》 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中需要注意两点:
url 表示要跳转的页面的地址,必须以 / 开头
open-type 表示跳转的方式,必须为 navigate
注意:为了简便,在导航到非 tabBar 页面时,open-type=“navigate” 属性可以省略。
3. 后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中需要注意两点:
open-type 的值必须是 navigateBack,表示要进行后退导航
delta 的值必须是数字,表示要后退的层级
注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1。
代码如 👇
<navigatoropen-type="navigateBack"delta="1">后退</navigator>
效果如 👇
编程式导航
1. 导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。
其中 Object 参数对象的属性列表如 👇
代码如 👇
//导航到tabbar页面programming(){ wx.switchTab({ url: '/pages/page2/page2', }) },
2. 导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。
其中 Object 参数对象的属性列表 如 👇
代码如 👇
//导航到非tabbar页面feiProgramming(){ wx.navigateTo({ url: '/pages/page3/page3', }) },
3. 后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。
其中 Object 参数对象可选的属性列表如 👇
代码如 👇
//后退//非tab导航houtui(){ wx.navigateBack() },
效果 如 👇
导航传参
1、声明式导航传参
navigator 组件的 url 路径的后面可以携带参数 如 👇
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
代码示例如 👇
<navigatorurl="/pages/page3/page3?name=小明&age=18"open-type="navigate">非tab页面</navigator>
2、编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数.
代码示例如 👇
//导航到非tabbar页面feiProgramming(){ wx.navigateTo({ url: '/pages/page3/page3?name=张三&age=18', }) },
3、在 onLoad 中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到.
代码示例如 👇
onLoad:function(options) { this.setData({ query:options }) },
效果 如 👇
最后
下篇文章再见ヾ( ̄▽ ̄)ByeBye