HBuilderX简介
HBuilderX 简称 HX,HBuilder,H 是 HTML 的缩写,Builder 是建设者。是为前端开发者服务的通用 IDE,或者称为编辑器。与 vscode、sublime、webstorm 类似。
它可以开发普通 web 项目,也可以开发 DCloud 出品的 uni-app 项目、5+App 项目、wap2app 项目。
HBuilderX的下载安装
1.2.1 准备安装
此安装手册同级目录下已为大家准备好安装软件,大家直接解压使用即可,如图1所示。
图1 HBuilderX下载示意图-1
获取方式
第 1 步:关注「程序员秘录」公众号
第 2 步:在「程序员秘录」后台,复制软件名 HBuilderX回复即可获取
1.2.2 软件下载链接
访问https://www.dcloud.io/hbuilderx.html,点击主页面中的Download按钮,进入正式的下载页面,如图2所示。
图2 HBuilderX下载示意图-2
1.2.3 下载软件
在新打开的页面中,根据自己的系统下载对应的版本,这儿以windows版本为例,如图3所示。
图3 HBuilderX下载示意图-3
1.2.4找到安装软件
根据上面的操作我们找到下载到本地的压缩包,如果图4所示。
图4 HBuilderX下载示意图-4
1.2.5解压安装软件
由于我们下载的是zip格式的压缩包,所以需要对这个文件进行解压,鼠标指针放在该文件上,右键选择解压(如果没有这个选项,请检查电脑上是否安装了解压工具,若没有,请提前安装),解压之后就会出现如图5所示的两个文件。
图5 HBuilderX下载示意图-5
1.2.6打开软件
打开解压后的文件夹,找到一个叫做“HBuilderX.exe”的可执行文件,这个可执行文件就是HbuilderX的启动文件。如图6所示
图6 HBuilderX安装示意图-1
1.2.7创建桌面快捷方式
双击这个文件就可以打开HbuilderX这个开发编辑器了,因为我们是直接解压使用的所以找起来会很麻烦,你可以将“HbuilderX.exe”这个执行文件发送到桌面快捷方式,这样每次使用的时候直接在桌面就可以打开。如图7所示
图7 HBuilderX安装示意图-2
1.2.8桌面图标
完成1.2.6之后,我们的桌面会出现一个HbuilderX的快捷方式,然后我们双击这个快捷方式,HbuilderX这个编辑器就打开了。如图8所示
图8 HBuilderX安装示意图-3
HBuilderX使用
1.3.1选择主题
HbuilderX打开之后,会出现一些很人性话的设置,根据自己的喜好,选择对应的主题视觉,如图9所示。
图9 HBuilderX使用示意图-1
1.3.2新建项目
视觉设置完成之后进入我们的项目建立阶段,点击“新建项目”,选择项目类型,创建项目名称,设置项目所在的位置确定即可,完成之后会在左边的项目栏管理器中出现。我这里创建的名称为demo。如图10所示。
图10 HBuilderX使用示意图-2
1.3.3文件结构目录
打开项目demo的文件夹,我们会看到里面有首页index.html,有JS文件夹,有CSS文件夹,还有图片的文件夹,基本齐全。如图11所示
图11 HBuilderX使用示意图-3
1.3.4代码编写
到了这一步之后,我们便可以编写我们的代码了,在这里我就随便写了几句作为项目的演示。如图12所示
图12 HBuilderX使用示意图-4
1.3.5代码运行
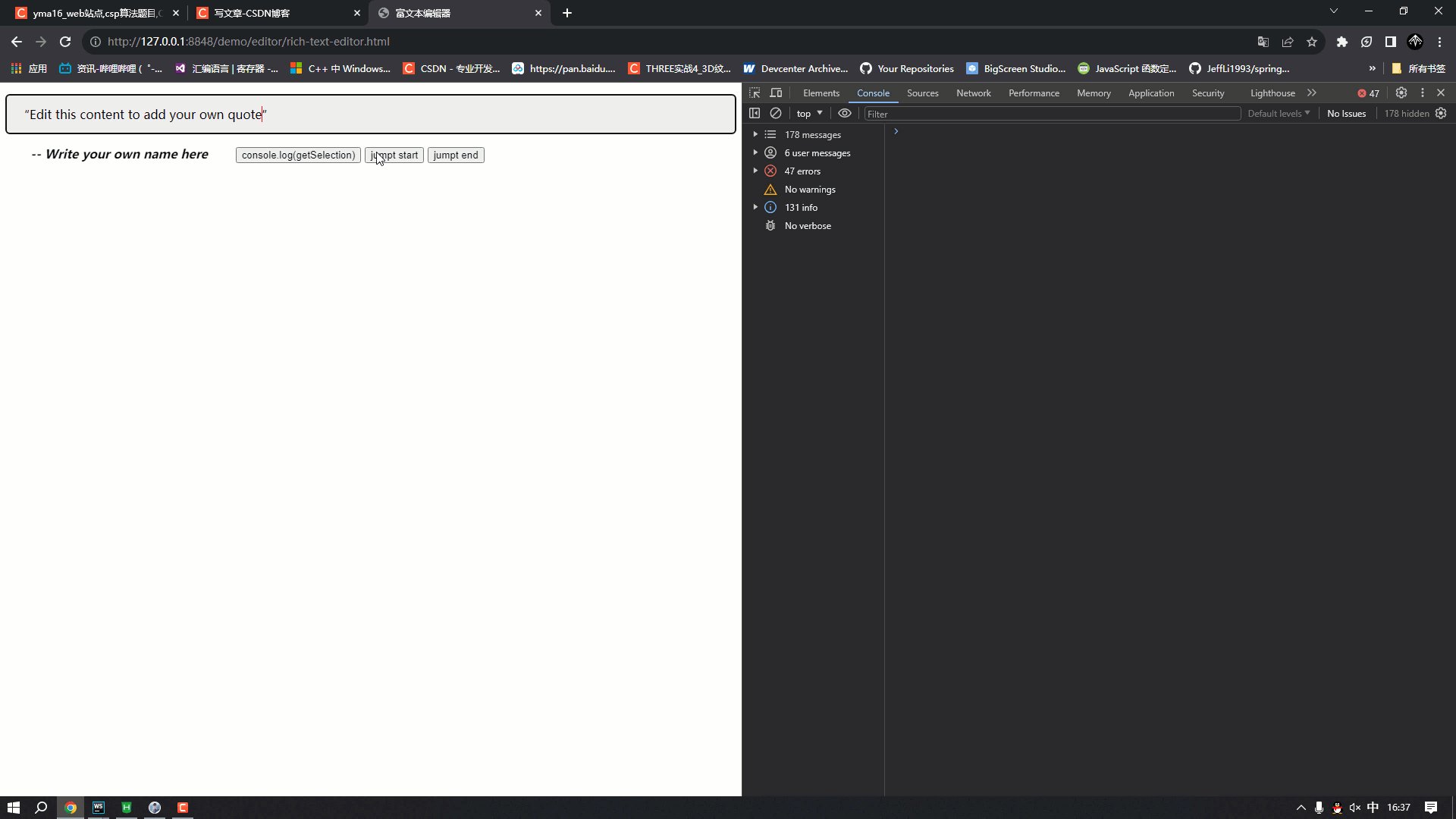
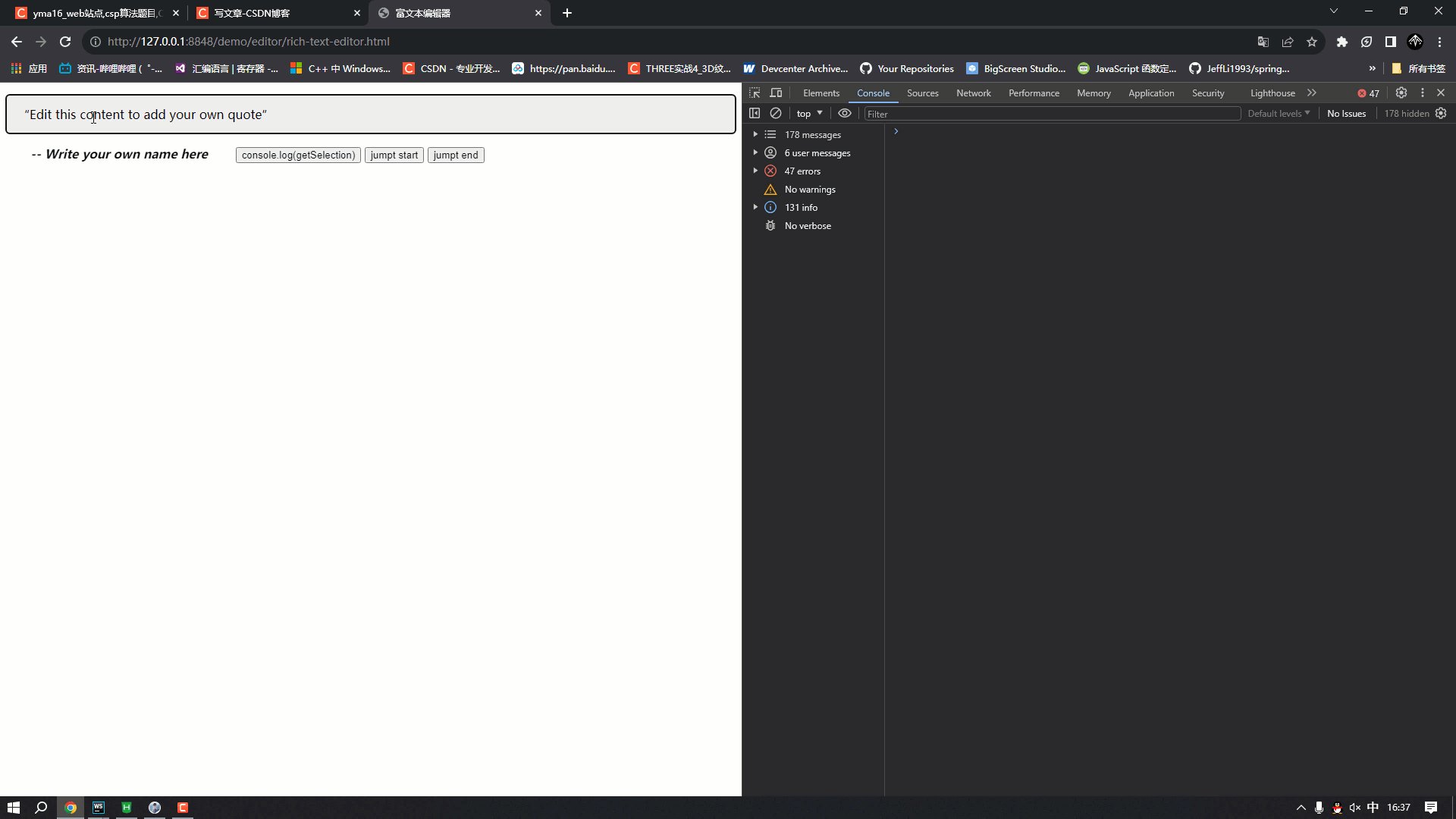
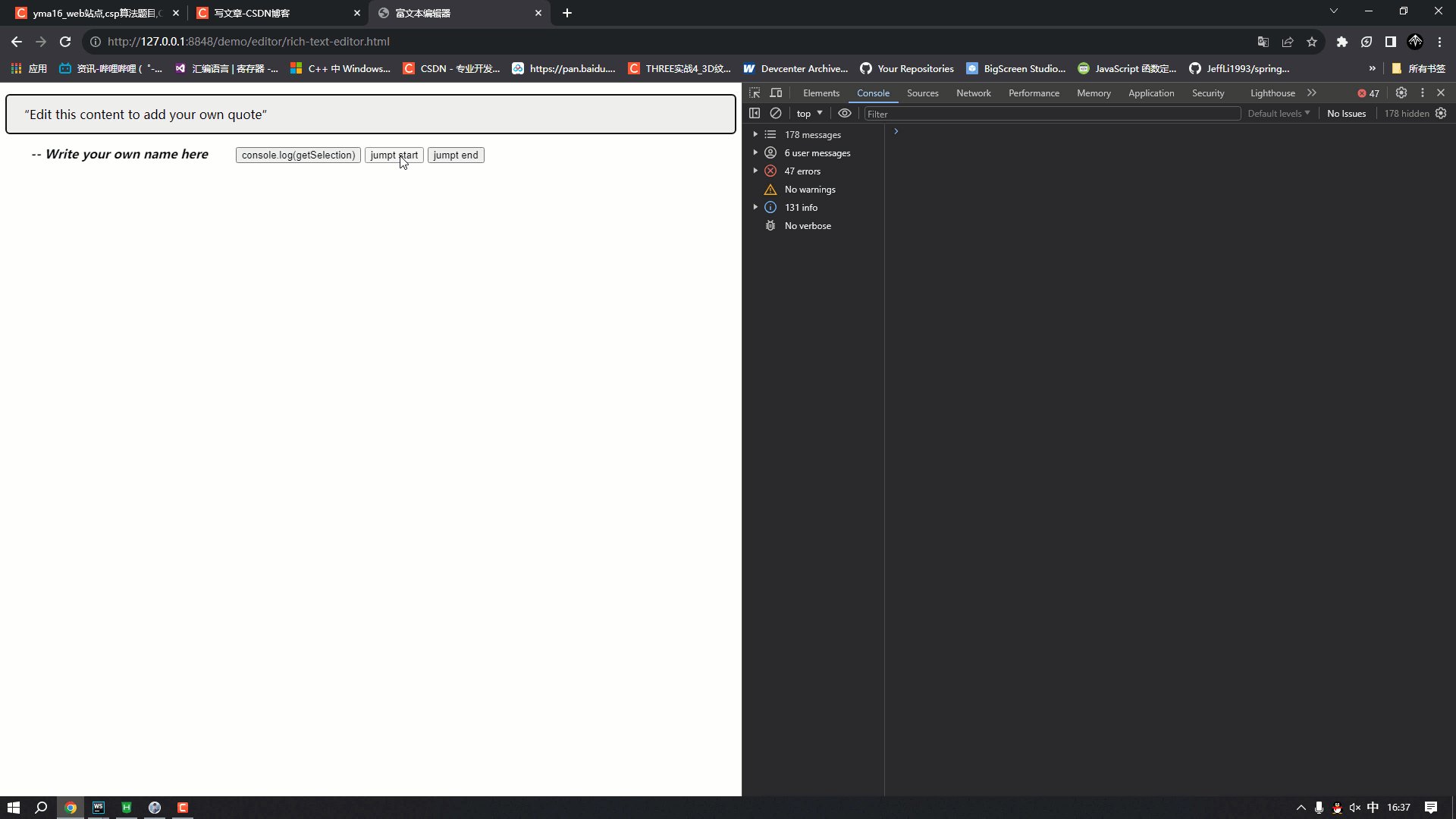
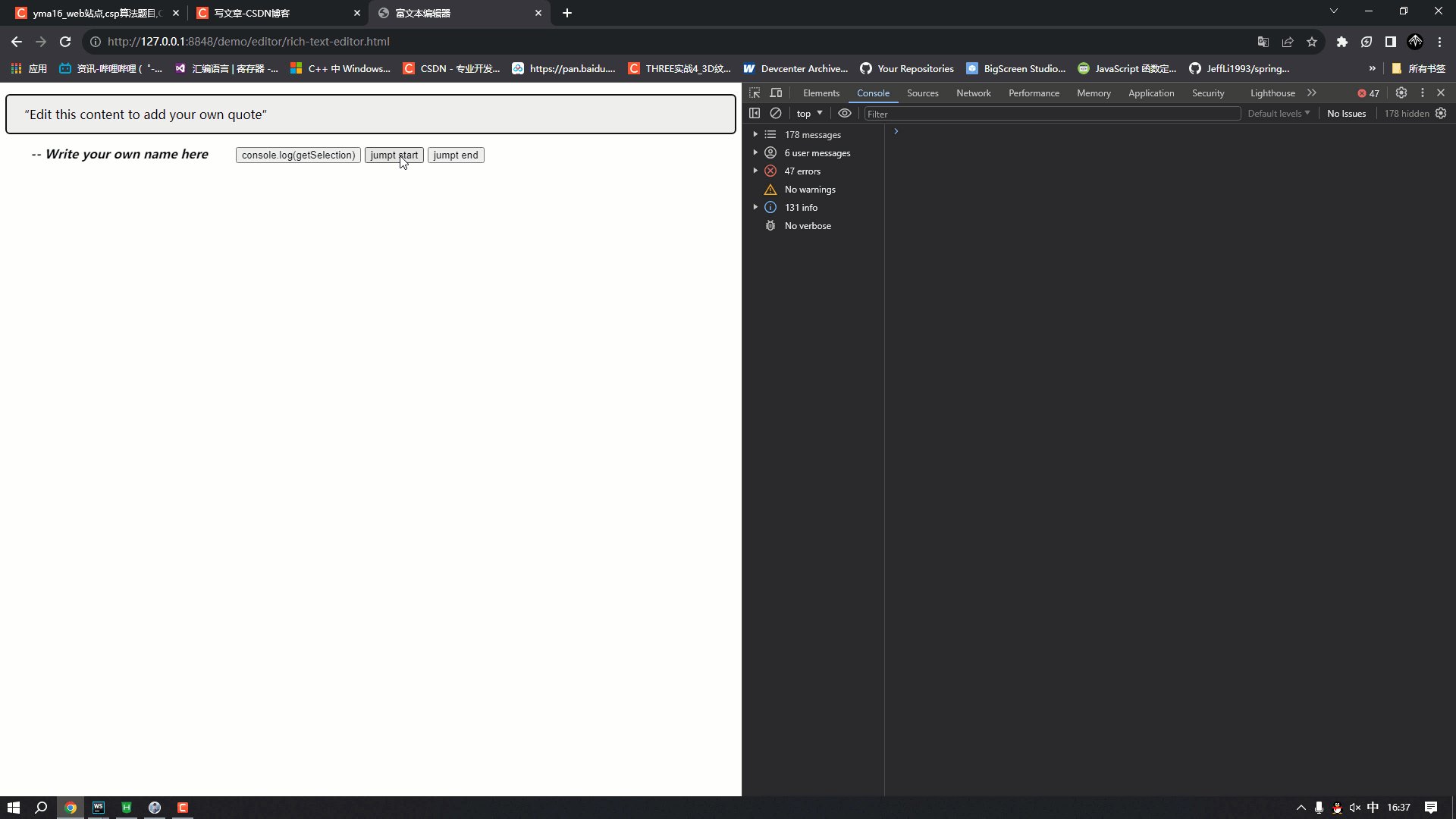
代码的运行以下图为例,点击对应的浏览器之后回跳转到一个对应的页面。如图13所示
图13 HBuilderX使用示意图-5
HBuilderX官网入门教程
网址:https://www.dcloud.io/hbuilderx.html,具体位置如图14所示
图14 HBuilderX使用示意图-6