一、Vue中的插件
1.1、插件的定义与参数认识
插件用途:将通用性的功能封装起来。
定义与使用如下:
<body> <div id="app"></div> <script src="https://unpkg.com/vue@3.1.5/dist/vue.global.js"></script> <script> // 1、定义插件,在对象中添加install()函数,并接收两个参数,第一个就是app实例,第二个就是传入进行的参数 const myplugin = { install(app, options) { // 参数1:app实例对象 console.log("app=>", app); // 参数2:外部传入的一些自定义参数 console.log("options=>", options); } } const app = Vue.createApp({ }); console.log("外层app实例=>", app) // 2、使用插件 app.use(myplugin); const vm = app.mount("#app"); </script> </body>
好处:通过使用插件,我们就能够让部分组件达到独立分离的效果了,那么如何将插件定义的功能应用到原本的Vue实例中呢?关键点就是在install()函数的第一个参数上,之后插件定义的内容都会挂载至整个app实例中(即vue创建的实例上),那么就能够达到使用对应组件的功能了,如应用element-ui!!!对于第二个参数应该就是对一些插件的配置项进行赋值使用了!
1.2、编写一些插件的功能
通过插件我们可以在app实例上添加如下内容:
provide声明属性值。(需配合inject数组来接收)
挂载自定义指令。
挂载mixin对象。
添加app实例的属性。
示例:下面在myplugin插件中包含上面提高的4个内容以及在app实例中实际应用见=>位置
<body> <div id="app"></div> <script src="https://unpkg.com/vue@3.1.5/dist/vue.global.js"></script> <script> const myplugin = { install(app, options) { //注意点:对应的属性、指令都挂载到了app实例上 //1、挂载一些data属性 app.provide("name", "changlu"); //2、自定义指令 app.directive('focus', { mounted(el) { //el为指定的dom元素 el.focus(); } }); //3、混入数据mixin(包含data属性、methods方法以及生命周期函数等等) app.mixin({ data() { return { num: 10 } }, methods: { handleClick() { alert(this.num); } }, mounted() { console.log("mounted!"); } }); //4、自定义实例属性 app.config.globalProperties.$saynihao = () => console.log("nihao");; } }; const app = Vue.createApp({ mounted() { this.$saynihao(); //使用自定义的属性函数 => 4 }, inject: ['name'], //拿到指定provide声明的值=>1 // v-focus:应用插件中的自定义指令 => 2 // {{name}}:应用插件中的provide声明属性 => 3 // @click="handleClick":应用插件中混入的mixin => 3 template: ` <input v-focus /> <div>{{name}}</div> <button @click="handleClick">点我一下</button> ` }); app.use(myplugin); const vm = app.mount("#app"); </script> </body>
二、数据校验插件开发示例
需求:对于表单中的内容实时进行检测,若是不符合要求就打印出提示信息!
分析:我们可以在data实例中添加校验规则,之后使用插件来动态遍历校验规则并添加检测事件。
示例:
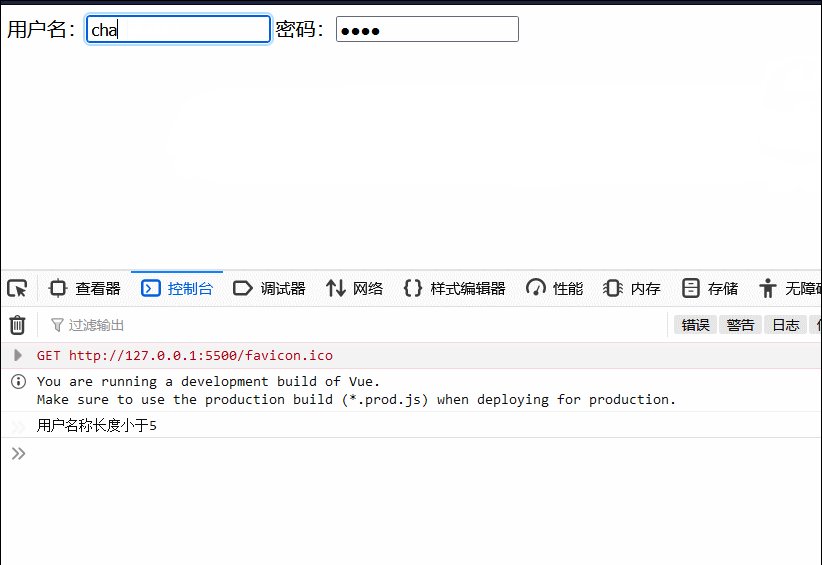
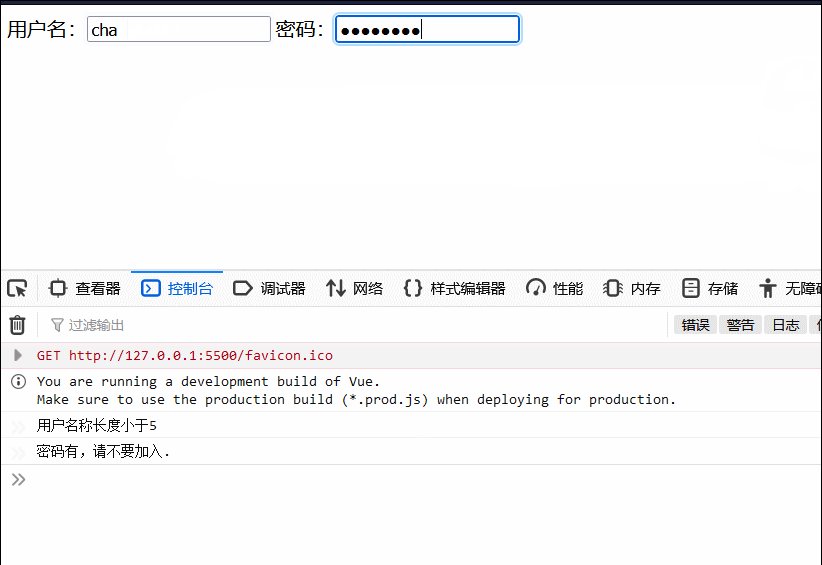
<body> <div id="app"></div> <script src="https://unpkg.com/vue@3.1.5/dist/vue.global.js"></script> <script> // 1、创建插件 const validatorPlugin = (app, options) => { app.mixin({ // 生命周期:在实例生成之后,对每一个规则属性都设置watch检测方法 created() { // console.log(this.$options.rules);//app的rules属性 //对rules数组进行遍历,并依次添加检测方法 for (const key in this.$options.rules) { const item = this.$options.rules[key]; // 拿到对应属性的值:包含校验方法以及校验失败后的描述信息 this.$watch(key, (value) => { //key是改变以前的值,value为改变后的值 if (item.validate(value)) { //若是校验不通过返回true console.log(item.message); //输出描述信息 } }) } }, }) } const app = Vue.createApp({ // 校验规则按照这种形式来写即可,之后对于检测方法的添加都交由插件来进行处理 rules: { username: { validate: username => username.length < 5, message: '用户名称长度小于5' }, password: { validate: password => password.includes('.'), message: '密码有,请不要加入.' } }, data() { return { username: 'changlu', password: '1234' } }, // 动态绑定username与password属性值,一旦输入就会更新data对象中的指定属性值 template: ` 用户名:<input type="type" v-model="username"/> 密码:<input type="password" v-model="password"/> ` }); // 2、使用插件 app.use(validatorPlugin); const vm = app.mount("#app"); </script> </body>
说明:对于输入的内容来进行实时监测,之后我们可以将其应用到提交表单时的校验等等操作!!!