echarts迁徙图动态加载数据,出现错误,求助
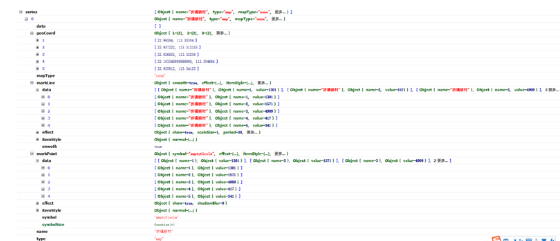
主要代码如下,不知是给的拼接数据错误还是什么问题。。报错和拼接后的数据在二楼截图
var geoCoord = {};
var markPoint = new Array(); //{ name : '常州', value : 10 }
var markLine = new Array(); //[ { name : '北京' }, { name : '长春', value : 40 }]
$.ajax({
url:fullpath + '/phone_poi_clusterController.do?queryCenter',
type:'post',
dataType:'json',
success:function(json){
$.each(json.rows,function(i,bean){
var geo = new Array();
var line = new Array();
var points = new Array();
geo.push(bean.latitude);
geo.push(bean.longitude);
line.push({'name':'祈福新村'});
line.push({'name':bean.classification,'value':bean.count});
points.push({'name':bean.classification});
points.push({'value':bean.count});
markPoint.push(points);
markLine.push(line);
geoCoord[bean.classification] = geo;
});
option = {
color: ['gold','aqua','lime'],
title : {
text: '模拟迁徙',
subtext:'数据纯属虚构',
x:'center',
textStyle : {
color: '#fff'
}
},
tooltip : {
trigger: 'item',
formatter: function (v) {
return v[1].replace(':', ' > ');
}
},
legend: {
orient: 'vertical',
x:'left',
data:['祈福新村'],
selectedMode: 'single',
textStyle : {
color: '#fff'
}
},
toolbox: {
show : true,
orient : 'vertical',
x: 'right',
y: 'center',
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
dataRange: {
min : 0,
max : 100,
x: 'right',
calculable : true,
color: ['#ff3333', 'orange', 'yellow','lime','aqua'],
textStyle:{
color:'#fff'
}
},
series : [
{
name:'祈福新村',
type:'map',
mapType: 'none',
data:[],
geoCoord: geoCoord,
markLine : {
smooth:true,
effect : {
show: true,
scaleSize: 1,
period: 30,
color: '#fff',
shadowBlur: 10
},
itemStyle : {
normal: {
borderWidth:1,
lineStyle: {
type: 'solid',
shadowBlur: 10
}
}
},
data : markLine
},
markPoint : {
symbol:'emptyCircle',
symbolSize : function (v){
return 10 + v/10
},
effect : {
show: true,
shadowBlur : 0
},
itemStyle:{
normal:{
label:{show:false}
}
},
data : markPoint
}
}]
};
console.log(option);
var myChart = BMapExt.initECharts(container);
BMapExt.setOption(option);
展开
收起
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答