
关于multiple select的 option display:none;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>角色分配</title>
<style>
.showOption{
display: block;
}
.hideOption{
display: none;
}
</style>
<!-- 引入js文件 -->
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript">
$(function(){
//移到右边
$('#add').bind('click', function() {
//获取选中的选项,删除并追加给对方
$('#select1 option:selected').appendTo('#select2');
});
//移到左边
$('#remove').bind('click', function() {
$('#select2 option:selected').appendTo('#select1');
});
//全部移到右边
$('#add_all').bind('click', function() {
if($("#unBindEnterpriseName").val().replace(/\s+/g, "").length > 0){
//获取全部的选项,删除并追加给对方
$('#select1').find("option[class='showOption']").appendTo('#select2');
} else {
$('#select1 option').appendTo('#select2');
}
});
//全部移到左边
$('#remove_all').bind('click', function() {
if($("#bindEnterpriseName").val().replace(/\s+/g, "").length > 0){
//获取全部的选项,删除并追加给对方
$('#select2').find("option[class='showOption']").appendTo('#select1');
} else {
$('#select2 option').appendTo('#select1');
}
});
//双击选项
$('#select1').bind('dblclick', function() { //绑定双击事件
//获取全部的选项,删除并追加给对方
$("option:selected", this).appendTo('#select2'); //追加给对方
});
//双击选项
$('#select2').bind('dblclick', function() {
});
$("#unBindEnterpriseName").keyup(function(){
var options=$("#select1").find("option");
var key=$(this).val();
$.each(options, function(i, option){
if(option.text.indexOf(key)>-1){
$(option).attr("class", "showOption");
} else {
$(option).attr("class", "hideOption");
}
})
});
$("#bindEnterpriseName").keyup(function(){
var options=$("#select2").find("option");
var key=$(this).val();
$.each(options, function(i, option){
if(option.text.indexOf(key)>-1){
$(option).attr("class", "showOption");
} else {
$(option).attr("class", "hideOption");
}
})
});
});
</script>
</head>
<body>
<table style="width:800px;height:100%" border="0" cellpadding="5">
<tbody>
<tr>
<td>
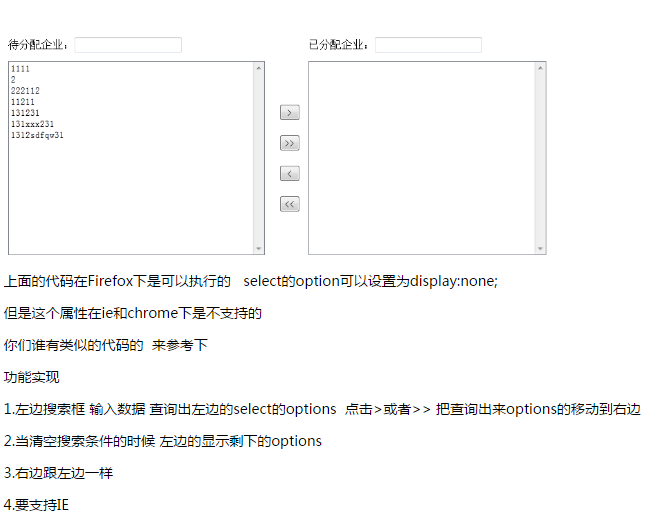
待分配企业:<input id="unBindEnterpriseName" type="text">
</td>
<td></td>
<td>
已分配企业:<input id="bindEnterpriseName" type="text">
</td>
</tr>
<tr>
<td>
<select id="select1" style="width: 371px; height: 280px;" multiple="multiple">
<option value="111111">1111</option>
<option value="123">2</option>
<option value="11ws1231111">222112</option>
<option value="1111aa23sa111">11211</option>
<option value="1111x1qe123d1">131231</option>
<option value="11111123d1">131xxx231</option>
<option value="xxx">1312sdfqw31</option>
</select>
</td>
<td align="center" width="5%">
<button type="button" id="add" style="width: 30px;">></button> <br><br>
<button type="button" id="add_all" style="width: 30px;">>></button> <br><br>
<button type="button" id="remove" style="width: 30px;"><</button> <br><br>
<button type="button" id="remove_all" style="width: 30px;"><<</button>
</td>
<td>
<select style="width: 344px; height: 280px;" multiple="multiple" id="select2"></select>
</td>
</tr>
</tbody>
</table>
</body>
</html>
展开
收起
1
条回答
 写回答
写回答
-
或》时:clone()一下左边的option,然后append()到右边去,然后remove()左边的option;
<或《时相同原理。
2019-07-17 19:54:23赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答

