
常用的$('#xxx').click();就不说了,只是既然常用的事件都用了,那$('#xxx').bin('click',function(){});还有什么需求呢?
以及新api上面的on,三者之间的使用环境上到底有什么区别?
谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
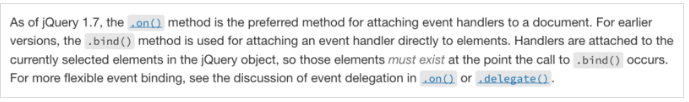
下面这是官方对bind的解释:
里面提到,bind有使用局限,就是当使用bind时,该元素必须是已经存在的。所以自1.7之后,建议使用on,因为on更灵活,可以支持动态绑定,譬如:$(document).on('click', 'button.test', ...),这种写法的好处时,即便执行该代码时button.test这个元素还不存在也没关系,当该元素后面被注入时,仍然能够响应之前注册的方法。
文档看这里:api-bind
补充:
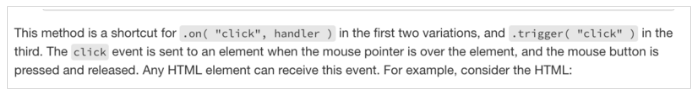
关于click,官网是这样介绍的:

里面说的还算清楚,.click就是.on('click')的简写形式,和bind没有关系。
文档:api-click