
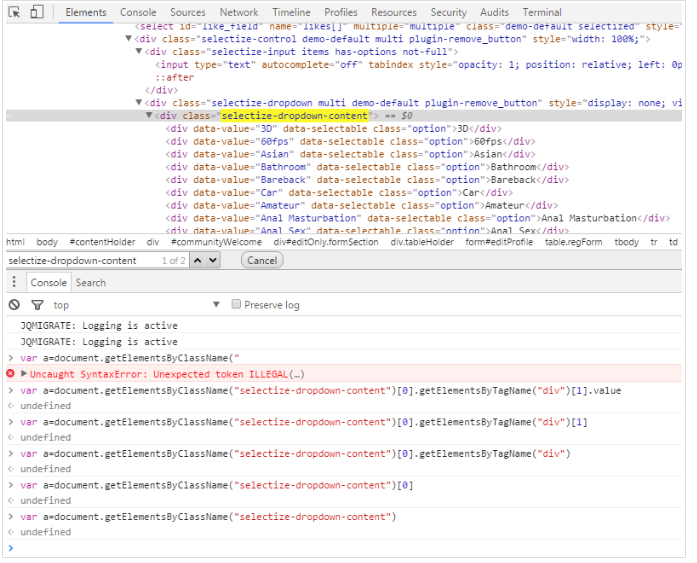
先上图,一图胜千言
我想获取所有类名为 selectize-dropdown-content 的子元素的 value( 3D, 60fps, Asian 等等。但是如图一所示,无论是:
var a=document.getElementsByClassName("selectize-dropdown-content")[0].getElementsByTagName("div")[1].innerHTML
还是:
var a=document.getElementsByClassName("selectize-dropdown-content")[0]
又或者
var a=document.getElementsByClassName("selectize-dropdown-content")
都是undefine.
问题一:明明已经给变量a做了定义 ,为什么会用 undefine 作为反馈;
问题二:如果子元素的文本含有:“&” 这个这个字符,用innerHTML获得的字符会用 替换原有的“&”,这是为什么以及如何解决?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
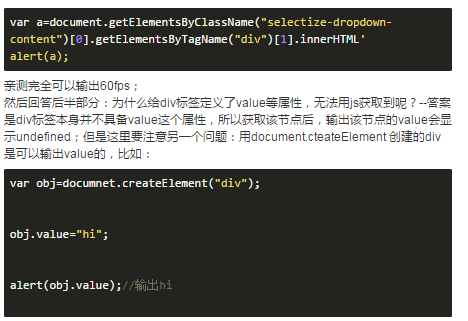
首先关于第一个问题的前半部分:获取div元素的内容用innerHTML这个是可以的,题中所说的
为什么呢?那是因为document.cteateElement 创建并不是一个真正意义上的 div标签,而是一个自定义的叫div的对象标签 然后又定义了一个叫value的属性,所以可以获取到对应的值;
接着回答第二个问题:在html中存在的一些字符无法直接输出,必须要用对应的转义字符才能输出到页面上,常见的有以下几个