
overflow-y:auto和overflow-x:visible设值无效?
overflow-y和overflow-x分别设值无效
其实另一个值设置为hidden的时候,visible也会被重置为auto;
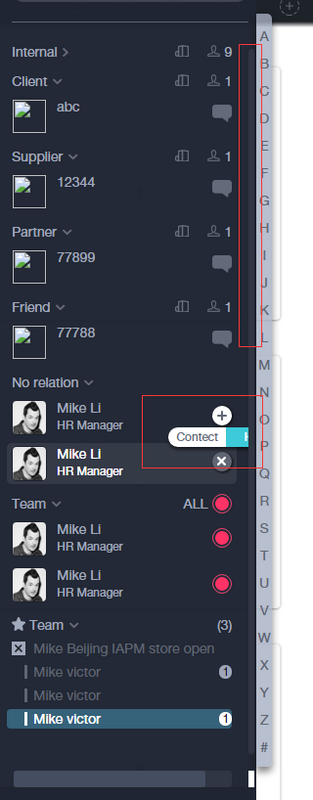
如图,红色框里面是滚动条和被遮挡的标签,如何让X轴visible,求CSSCSS,或者JS解决方法,不用考虑兼容。
展开
收起
1
条回答
 写回答
写回答
-
IT从业
试着将overflow-x和overflow-y放在不同的DOM元素上。可以尝试一下。
html <div class="outer"> <div class="inner"></div> </div> css .outer{ overflow-x: visible; } .inner{ overflow-y: scroll; }2019-07-17 19:45:49赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


