display:table内部的table-cell的高度问题。
html代码:
<div class="parent">
<div class="child"></div>
<div class="child">
<div class="inner"></div>
</div>
</div>
**CSS代码**
*{margin:0; padding: 0;}
.parent{display: table; width: 60%; padding: 20px; background-color: #ddd; margin:20px auto;}
.parent>div{display: table-cell; border:1px solid #000; height: 120px; width: 50%; }
.child{background-color: #666;}
.child .inner{background-color: #f60; padding: 30px;}运行结果:
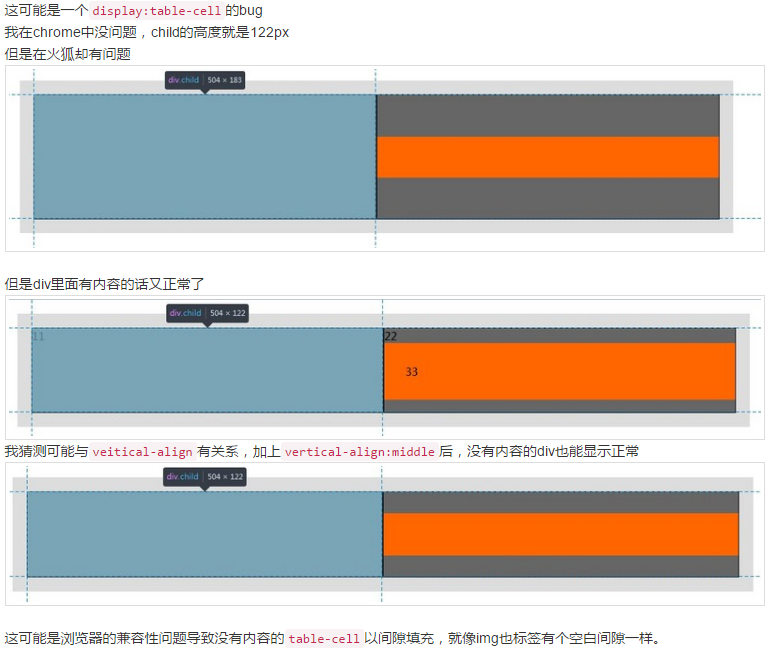
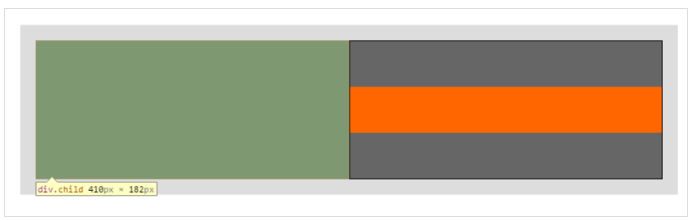
在Chorme中,查看child元素的高度为182px,可是我在css中设置的只有120px,再加上边框,正常的话应该是122px呀,为什么会无缘无故多了60px呢?
如果不在child里面嵌套inner,那么child的高度就会按照css所设置的。如果只有一个child,而且嵌套了inner,child的高度同样也会按照css所设置的。
请问各位大神告诉我,display:table和display:table-cell的使用有什么需要注意的地方,还有造成上面这种情况的原因,万分感谢!!!
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答