
click触发问题
自己写了一个menu点击变成返回的div
我为#menu-back绑定了click事件
动画也能出来,只不过鼠标点击的时候只有精确地点到menu下面的3个div才能触发。(而我想只要点击menu就可以触发变化)答案已经有了。我写JS的时候多绑了一个menuBack.onclick
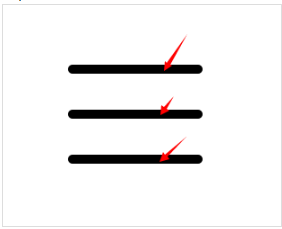
也就是只有点击图中黑色部分才触发事件。
两条黑线之间的空白部分就没有效果。
怎么解决TAT
是不是#menu-back下没有实际内容所以点不到?
html代码
<div class="menu-back" id="menu-back">
<div id="menu-back1"></div>
<div id="menu-back2"></div>
<div id="menu-back3"></div>
</div>css代码
#menu-back{
width: 30px;
height: 22px;
margin: 50px auto;
transition:all 0.8s;
}
#menu-back1,#menu-back2,#menu-back3{
width: 30px;
height:2px;
border-radius: 2px;
background-color: #000;
transition:all 0.8s;
}
#menu-back1{
transform-origin: left;
}
#menu-back2{
margin: 8px 0;
}
#menu-back3{
transform-origin: left;
}js代码
var menuBack = document.getElementById('menu-back');
var meunBack1 = document.getElementById('menu-back1');
var menuBack3 = document.getElementById('menu-back3');
menuBack.addEventListener('click',$menuBack,true);
function $menuBack(){
if(menuBack.className === 'menu-back'){
menuBack.onclick = function(){
meunBack1.style.transform = 'translate(0,10.5px) rotate(-45deg)';
meunBack1.style.width = menuBack3.style.width = '15px';
menuBack3.style.transform = 'translate(0,-10.5px) rotate(45deg)';
menuBack.className = 'menu-back active';
}
}
if(menuBack.className === 'menu-back active'){
menuBack.onclick = function(){
meunBack1.style.transform = '';
meunBack1.style.width = menuBack3.style.width = '';
menuBack3.style.transform = '';
menuBack.className = 'menu-back';
}
}
}来自初学者的第一次segmentfault提问。。
展开
收起
1
条回答
 写回答
写回答
-
IT从业
没太懂为什么又在事件里绑了一次事件,直接写if-else逻辑就可以了
var menuBack = document.getElementById('menu-back'); var meunBack1 = document.getElementById('menu-back1'); var menuBack3 = document.getElementById('menu-back3'); menuBack.addEventListener('click',$menuBack,true); function $menuBack(){ if(menuBack.className === 'menu-back'){ meunBack1.style.transform = 'translate(0,10.5px) rotate(-45deg)'; meunBack1.style.width = menuBack3.style.width = '15px'; menuBack3.style.transform = 'translate(0,-10.5px) rotate(45deg)'; menuBack.className = 'menu-back active'; } else if(menuBack.className === 'menu-back active'){ meunBack1.style.transform = ''; meunBack1.style.width = menuBack3.style.width = ''; menuBack3.style.transform = ''; menuBack.className = 'menu-back'; } }2019-07-17 19:44:53赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


