
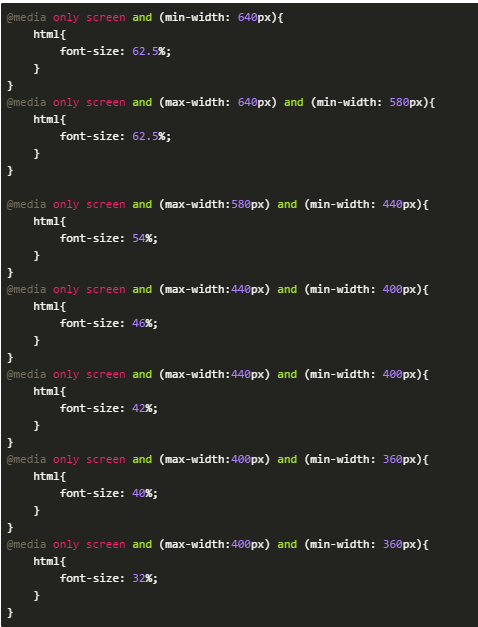
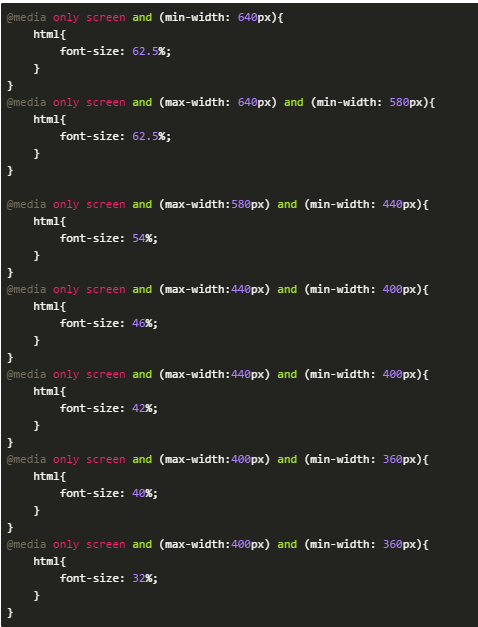
用@media设置html的font-size给rem用出现的问题?
我的设计稿是640px的,所以设置font-size:62.5%比较写值,
但是屏幕缩小后的font-size比例我不知如何把控,不知这样写对不对?
min-width: 580px和max-width:580px会不会冲突呢?

展开
收起
1
条回答
 写回答
写回答
-
IT从业
会的,所以bootstrap 里都是差一个pixel. 产生冲突会怎样呢?根据css的原理会选择后定义的效果(选择器权重相同的情况下)。那么这个冲突会发生在屏幕宽度580px的时候。在用户使用的时候这种情况会很少见。但是并不是最佳实践,因为多进行了一次额外渲染。
2019-07-17 19:44:31赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




