
搜狗输入法回车键是可以输入英文的,通过keydown去检测回车键提交,但是有的时候用户只是输出英文字母,但是表单就已经提交了。
RT 如何去解决这个问题。
展开
收起
1
条回答
 写回答
写回答
-
IT从业
如果是input的话,文本域另当别论。监听input keydown和keyup事件。keydown记录此时的value,keyup判断当前按下的键是否为回车键,如果是,并且value值没有改变,即提交,否则不提交。
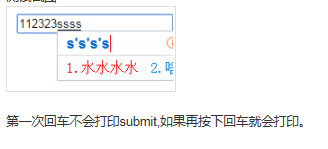
var input = document.querySelector('input'), oldValue = ''; input.addEventListener('keydown', function(e){ oldValue = this.value; }, false); input.addEventListener('keyup', function(e){ var code = e.keyCode; if( code == 13 ){ if( oldValue === this.value ){ console.log('submit'); } } }, false);测试截图
 2019-07-17 19:44:24赞同 展开评论 打赏
2019-07-17 19:44:24赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


