
在写一个web应用作业,设计了之后发现html文件和jsp文件太多了,全放在webContent目录下显得太杂乱,
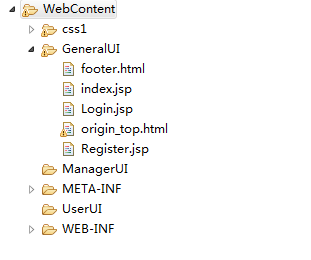
于是想把它们分类放进不同的子目录下,如图
其中css1文件夹中的内容是我的css相关文件
用的是SSH框架,在web.xml中将初始页面设置成了GeneralUI/index.jsp
现在的问题是这样的:
如果在index.jsp中设置css的路径为
图片说明
那么运行工程时初始页面可以正常显示css的效果,但是再次跳转到这个页面(如用a标签图片说明a>),就不能正常显示了;
如果在index.jsp中设置css的路径为
图片说明
则直接运行工程时初始页面不能正常显示而通过上面的方法跳转到该页面就可以正常显示
这是怎么回事?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相对路径是相对于浏览器地址栏里显示的路径进行搜索而不是相对于你的文件位置搜索
建议使用绝对路径,例如${pageContext.contextPath}/css1/css/bootstrap.css