
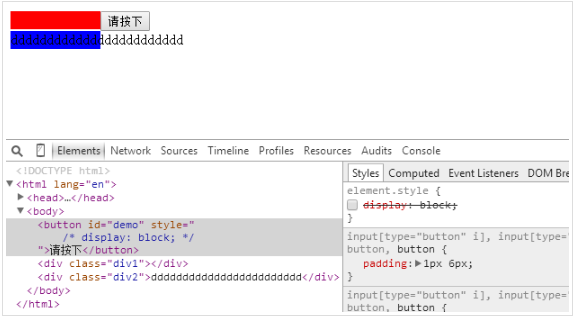
这是button正常效果,可以想的通。

.div1{
width: 100px;
height: 20px;
background-color: red;
float: left;
}
.div2 {
width: 100px;
height: 20px;
background-color: blue
}版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
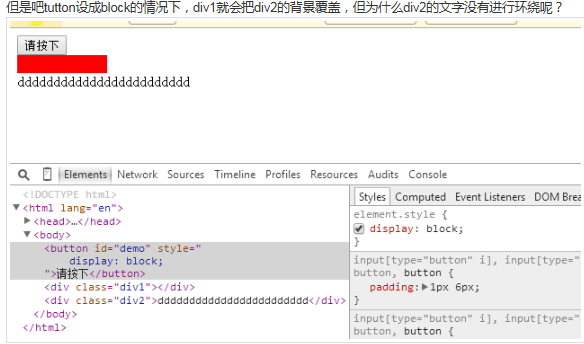
div1加了float之后,脱离了文档流。div2占据了第一行的空间。div1开始占用真实空间后,覆盖了div2。并且使得div2里面的inline元素“准备”环绕div1。
为什么没有环绕div1而是跑到了div1的下面呢?是因为div2跟div1的width一样。如果div2的宽度比div1大,大到足够装下你的文字部分即dddddddddddddddd。这段文字就会环绕div1了。楼上有同学说的把div2的宽度去掉,这时div2是block级元素会占据整行空间。