
JS lastChild不能动态添加样式是怎么回事?
<ul id="test">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
有如上结构html, document.getElementById('test').lastChild.style 这样添加样式,
在google里面报的错误是: Cannot read property 'style' of undefined
是怎么回事呢
展开
收起
1
条回答
 写回答
写回答
-
IT从业
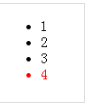
<script> window.onload = function(){ document.getElementById("test").lastChild.style.color = "red"; } </script><ul id="test"><li>1</li><li>2</li><li>3</li><li>4</li></ul>
上述的 DOM 结构若执行 document.getElementById("test").lastChild.nodeName // 返回 LI
DOM 若为
<ul id="test"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul>执行 document.getElementById("test").lastChild.nodeName` // 返回 #text
属性节点的 nodeName 与属性名相同,文本节点的 nodeName 始终是 #text
我表达的是否清楚了?
2019-07-17 19:41:08赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




