
如何让div与a标签并列显示

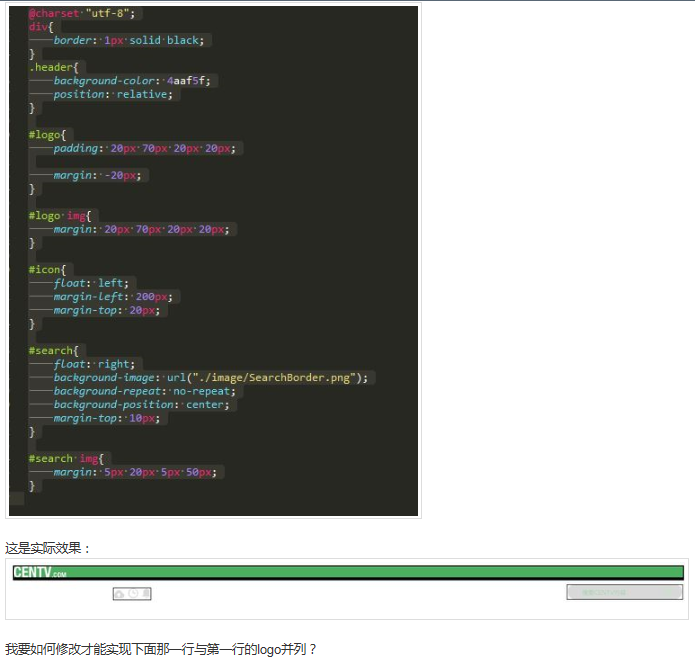
想要实现上图的效果,下面是我的代码:
html
<html>
<head>
<link rel="stylesheet" type="text/css" href="IndexCSS.css">
</head>
<body>
<div class="header">
<div class="float_left">
<a href="#">
<img src="./image/logo.png" id="logo">
</a>
</div>
<div id="icon">
<img src="./image/UpLoadIcon.png">
<img src="./image/TimeIcon.png">
<img src="./image/BellIcon.png">
</div>
<div class="float_right">
<div id="user">
</div>
<div id="search">
<img src="./image/DefaultContext.png" style="margin-left:30px">
<img src="./image/SearchIcon.png">
</div>
</div>
</div>
</body>
</html>
展开
收起
1
条回答
 写回答
写回答
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


