
IE11下的奇怪的background-image错位问题
直接上图.....下图为在chrome,FF,safari,opera的显示情况
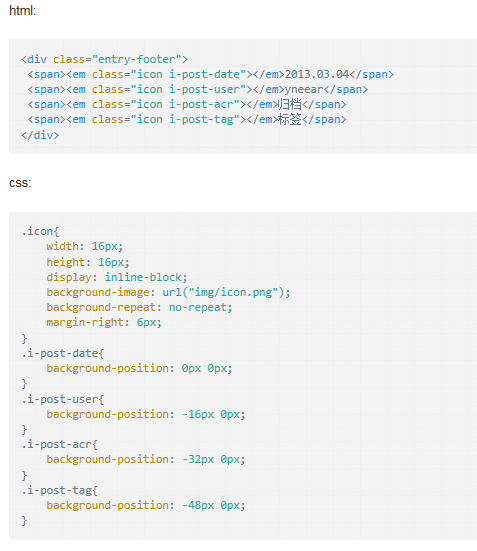
奇怪的事情来了..在IE11下,第一个文章块下的那个时间icon向下错位,而第二个文章块下同样的icon却向上错位。更奇怪的是,我多复制了两个文章块,发现第三和第四个文章块的同一icon错位情况和第一个文章块是一样的,就唯独第二个文章块是向上错位,再贴上两张图和代码。不知道有没有人遇到过,求解决方法。
下图为IE11下第一和第二个文章块的情况


展开
收起
1
条回答
 写回答
写回答
-
IT从业
目测你的IE11的视图有缩小一级。改成100%缩放应该就OK了。
以px定位bg-position的时候在缩放时多少会有点切边,就看浏览器怎么渲染了,chrome下也会出现的。2019-07-17 19:38:29赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


