
li标签换行内容向后推移

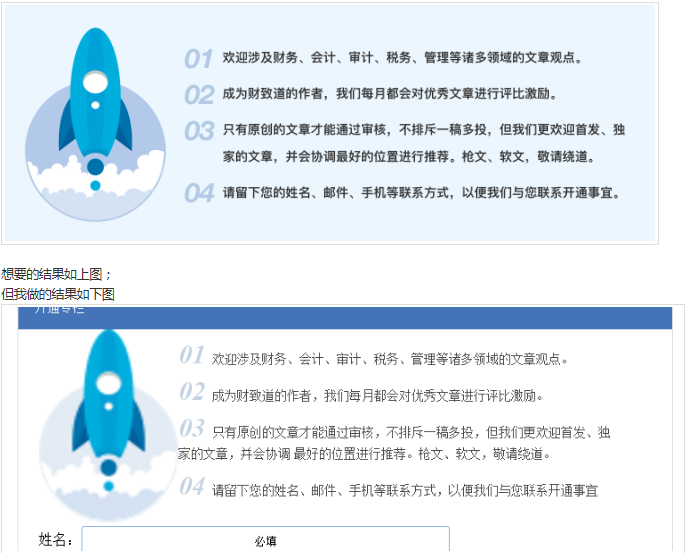
就是在 第三段第二行的内容出格,怎么样能解决这个问题呢?
最好是页面效果能自适应,屏幕大小多少都能正常缩进~
<div>
<img src="../image/rocket.png">
<ol class="special-issues">
<li><i>01</i>欢迎涉及财务、会计、审计、税务、管理等诸多领域的文章观 点。</li>
<li><i>02</i>成为财致道的作者,我们每月都会对优秀文章进行评比激励。</li>
<li><i>03</i>只有原创的文章才能通过审核,不排斥一稿多投,但我们更欢迎首发、独家的文章,并会协调 最好的位置进行推荐。枪文、软文,敬请绕道。</li>
<li/><i>04</i>请留下您的姓名、邮件、手机等联系方式,以便我们与您联系开通事宜</li>
</ol>
</div>
展开
收起
1
条回答
 写回答
写回答
-
IT从业
其实可以把他看作左右布局来做会容易点,需要调整下代码
<style> .special-issues{ list-style:none; } .special-issues li{ position:relative; } .special-issues li .txt{ margin-left:2em; display:inline-block; } .special-issues li i{ position:absolute; left:0; top:0; display:inline-block; } </style> <body><ol class="special-issues"> <li><i>01</i><span class="txt">欢迎涉及财务、会计、审计、税务、管理等诸多领域的文章观点。</span></li> <li><i>02</i><span class="txt">成为财致道的作者,我们每月都会对优秀文章进行评比激励。</span></li> <li><i>03</i><span class="txt">只有原创的文章才能通过审核,不排斥一稿多投,但我们更欢迎首发、独家的文章,并会协调 最好的位置进行推荐。枪文、软文,敬请绕道。</span></li> <li><i>04</i><span class="txt">请留下您的姓名、邮件、手机等联系方式,以便我们与您联系开通事宜</span></li>2019-07-17 19:36:09赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


