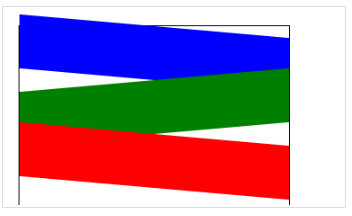
想要实现这种效果 但是 这红蓝5个块不想用图片 想用css3来写 但是写出来的总是不对 有谁可以指导下 ?我使用的是transform:skew 但还是没实现这种效果。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
.div1{
background: blue;
-webkit-transform:skewY(5deg);
}
.div2{
background: green;
-webkit-transform:skewY(-5deg);
}
.div3{
background: red;
-webkit-transform:skewY(5deg);
}