
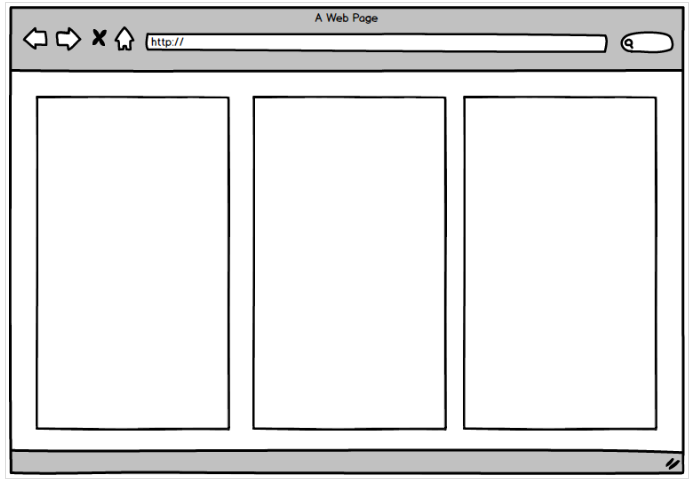
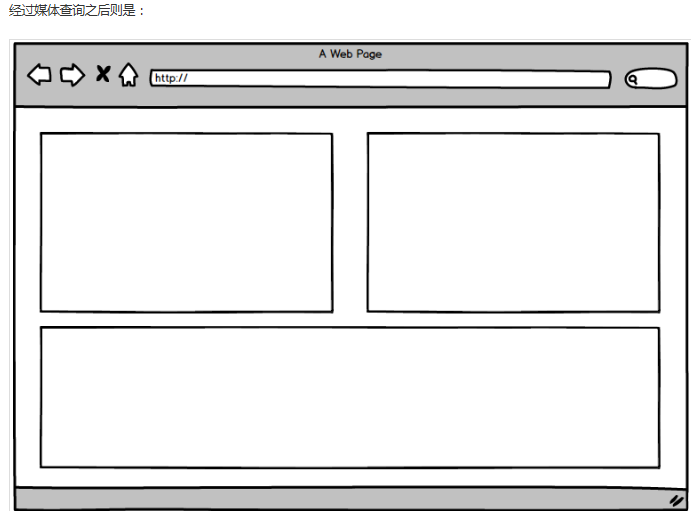
(内附图例)flex三栏布局,默认川字结构,媒询之后为凹字结构
结构如下,写死的,只能在这种结构下操作,不能提取出来,flex的属性试了一遍,目前没找到相应的方法,也去看了别人写的CSS库里面的内容,还没发现~ 所以上来请教下有没遇到这类需求的童鞋的解决办法~ 限定flex
<div class="container">
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
</div>

展开
收起
1
条回答
 写回答
写回答
-
IT从业
核心属性flex-basis
.container { display: flex; flex-wrap: wrap; } .cell { flex: 0 0 33.333333%; } @media (max-width: 300px) { .cell:nth-child(1) { flex-basis: 50%; } .cell:nth-child(2) { flex-basis: 50%; } .cell:nth-child(3) { flex-basis: 100%; } }其实这个问题可以放在栅格系统下完美解决,所以不妨直接参看一个栅格系统是怎样实现的
2019-07-17 19:35:22赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




