
为什么段落的首行行高偏低?
<div id="text">确认全部重新生成JSP代码?<br/>
此操作会重新生成所有模板和历史版本的JSP。此功能一般是系统升级时,表单需要重新保存才使用,请勿随意操作!操作过程会较缓慢,请耐心等待。
</div>
text{
width:400px;
height:300px;
border:red dotted 1px;
padding:0px 25px 0px 25px;
font:14px/27px "microsoft yahei";/*既然行高27px为什么第一行不是27px????*/
text-align:left;
text-indent:35px;
}

展开
收起
1
条回答
 写回答
写回答
-
IT从业
问题1:可以简单的这样理解:(line-height - font-size)/2,得到的值平均分在文字的上下端,所以行高是一样的。你别设置#text的高度,在浏览器中就能看到:如果有两行文字,#text的高度应该是 2 * 27px + 2px = 56px (border值2px)
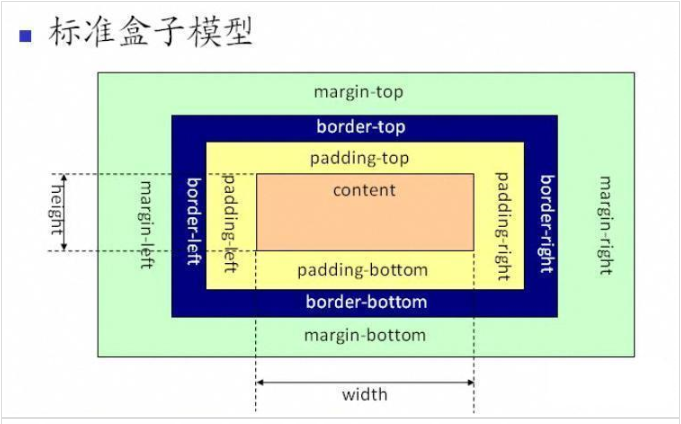
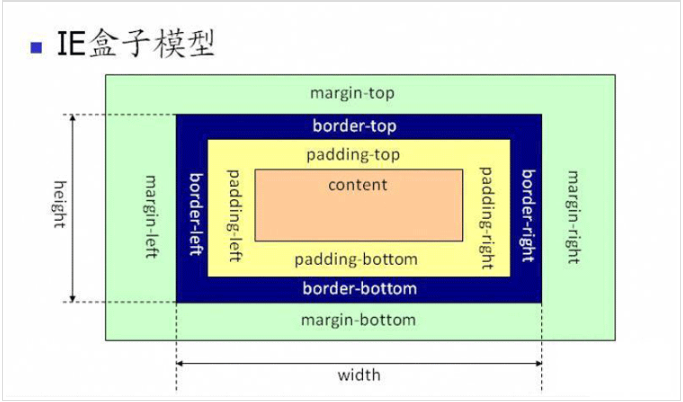
问题2:盒子模型有两种:IE盒子模型、标准W3C盒子模型
浏览器默认采用了标准W3C盒子模型,如果你设置#text{box-sizing:border-box;}(采用IE盒子模型)就会看到#text总的宽度并不会增加。
 2019-07-17 19:34:58赞同 展开评论 打赏
2019-07-17 19:34:58赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


