
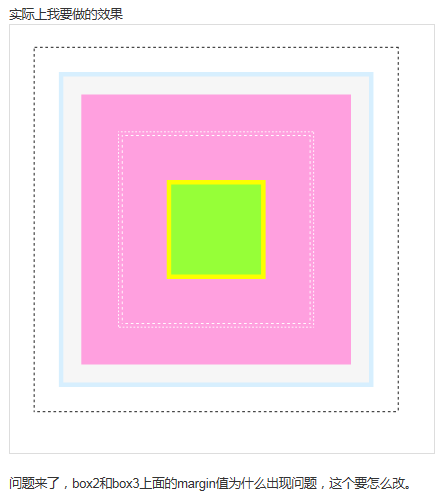
小练习 关于margin的问题?小练习
直接上代码,麻烦帮我看下哪里错了,为什么到box2的位置,margin就不好使的。
<style type="text/css">
#box{height: 404px;width: 404px;background-color: #fff;border: 1px dashed;}
#box1{height: 334px;width: 334px;margin:27px ; background-color: #f6f6f6;border: 8px solid #d7effe; }
#box2{height: 300px;width: 300px;margin: 20px; background-color:#ffa0df; }
#box3{height: 216px;width: 216px;margin:41px ; background-color: #ffa0df;border: 1px dashed #ffffff; }
#box4{height: 208px;width: 208px;margin:3px ; background-color: #ffa0df;border: 1px dashed #ffffff; }
#box5{height: 102px;width: 102px;margin:49px; background-color: #96ff38;border: 4px solid #fcff00; }
</style><body>
<div id="box">
<div id="box1">
<div id="box2">
<div id="box3">
<div id="box4">
<div id="box5"></div>
</div>
</div>
</div>
</div>
</div>
</body>

展开
收起
1
条回答
 写回答
写回答
-
IT从业
这是margin边距重叠的问题
你的#box2 和 #box3 的外边距重叠了,在#box1 #box2 #box3 之间没有border隔断,导致外边距选大的,即#box3的margin 41px起了作用,而#box2的margin-top没有起作用你可以把box都BFC话,添加overflow:hidden
或者 给box2添加border予以隔断
2019-07-17 19:34:42赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


