
给table设样式时出现的问题?

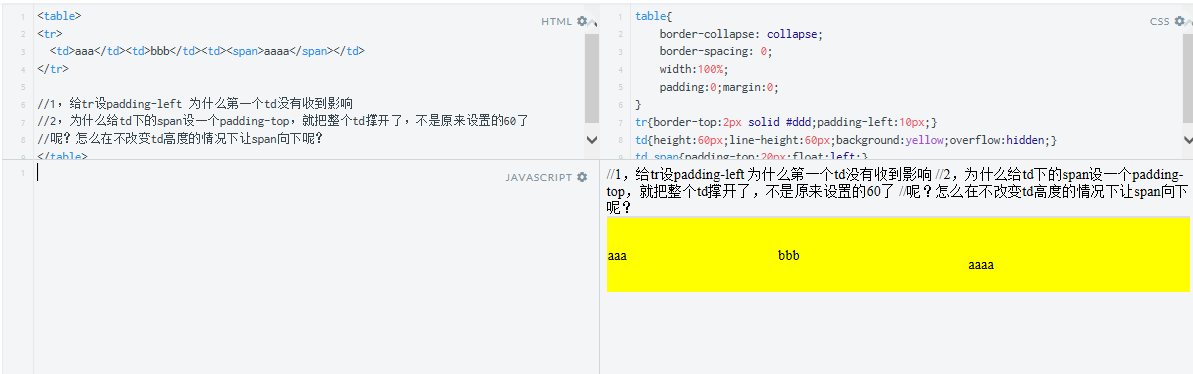
//1,给tr设padding-left 为什么第一个td没有收到影响
//2,为什么给td下的span设一个padding-top,就把整个td撑开了,不是原来设置的60了
//呢?怎么在不改变td高度的情况下让span向下呢?
展开
收起
1
条回答
 写回答
写回答
-
IT从业
1.这是表格本身设定决定的,除了table和table-cell之外其他表格内元素都不具有margin和padding属性。
2.因为表格是等高等宽的,所以一个cell变高了,其他也自然变高。
去掉float,float会让span变成一个block元素,并且会使vertical-align失效。由于span继承了td的行高,所以需要先给span设置一个行高然后vertical-align:bottom;即可。2019-07-17 19:34:29赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


