
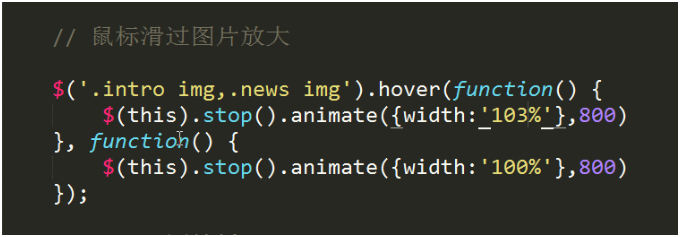
图片每次 鼠标滑入图片放大 鼠标离开 图片恢复默认大小

我这个不是背景图 是img标签插入图 图片每次放大都是以左上角为基点 想转变为以图片的中心给基点放大
展开
收起
1
条回答
 写回答
写回答
-
IT从业
通过CSS3的transform可以实现。
img{ -webkit-transition: ease .2s; transition: ease .2s; -webkit-transform-origin:50% 50%; /* transform-origin默认值就是居中,可以不加 */ transform-origin:50% 50%; /* transform-origin默认值就是居中,可以不加 */ } .hover{ -webkit-transform: scale(1.2); /*放大1.2倍*/ transform: scale(1.2); /*放大1.2倍*/ } $('img').hover(function(){ $(this).addClass('hover') },function(){ $(this).removeClass('hover') });兼容IE8的方法。既然不能用transform,那么只能从position入手了,你在增加宽度的同时,需要对应减半top,left值,就能保证在像从中间开始伸缩一样。我写了个demo,可以按照这个思路去调整。
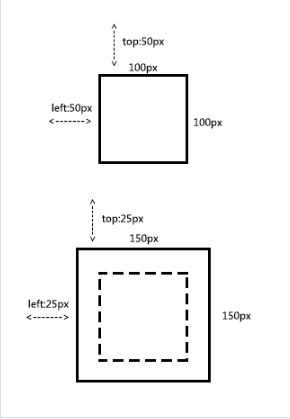
img{ width:100px; position: absolute; top:50px; left:50px; }$('img').hover(function(){ $(this).animate({width:"150px",top:"25px",left:"25px"},200) },function(){ $(this).animate({width:"100px",top:"50px",left:"50px"},200) });原理可以看下面的图片,原本你的宽度想要增加50px,那么便会像右扩展50px,所以通过left减小25px,所以就变成了左边扩展25px,右边扩展25px,同理高度也一样,这样就实现了从中心扩展的效果。
 2019-07-17 19:33:36赞同 展开评论 打赏
2019-07-17 19:33:36赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


