


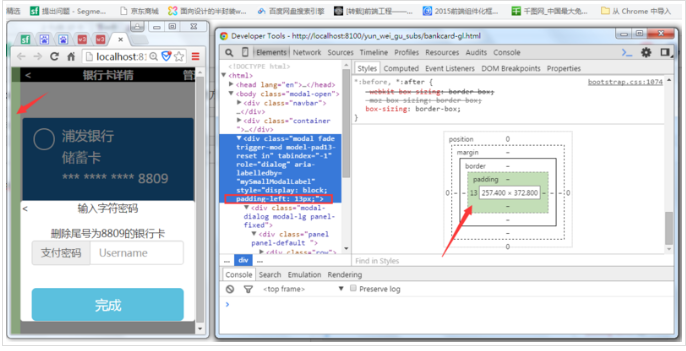
嵌入了一个modal模态框代码块,查看 debug 发现模态框最外层的div 标签上有个样式padding-left:13px 并且debug【styles】区域查看这个样式来源是element.style 是动态生成的样式才会这样吗?
是不是bootstrap的js库导致的?
希望知道的朋友回答这个问题!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
看看是不是html的内联样式style里写的padding-left:13px ,不是的话,检查js有没有addclass或者css() 设置或了返回样式属性,没有的话,定义一个类,写padding-left:0px,加在那个div上。。。
像这种css样式的细节问题,就得有耐心,一个一个的排查可能的因素,各种调试,有时候一个小小的空格,你不注意,可能造成很大的困扰。
调试着问题,要细心,耐心。除非有你的源码,不然,这样光给个截图,是很难猜到原因的-_-|||