请问除了 onmousemove 拖拽,能否设置网页元素沿着既定路线运动呢(例如弧线)?
想设置一些动态效果,但技术比较渣,只知道一些鼠标拖拽和直线运动的设置方式,想请教能否通过 transform 、 transition 或 animate 等来实现既定路线运动,还望各位不吝赐教,谢谢~
展开
收起
1
条回答
 写回答
写回答
-
IT从业
animate可以的。
需要你事先写一个数组来存放轨迹,然后通过更改top,left(或者translateX,translateY)来实现路线运动。
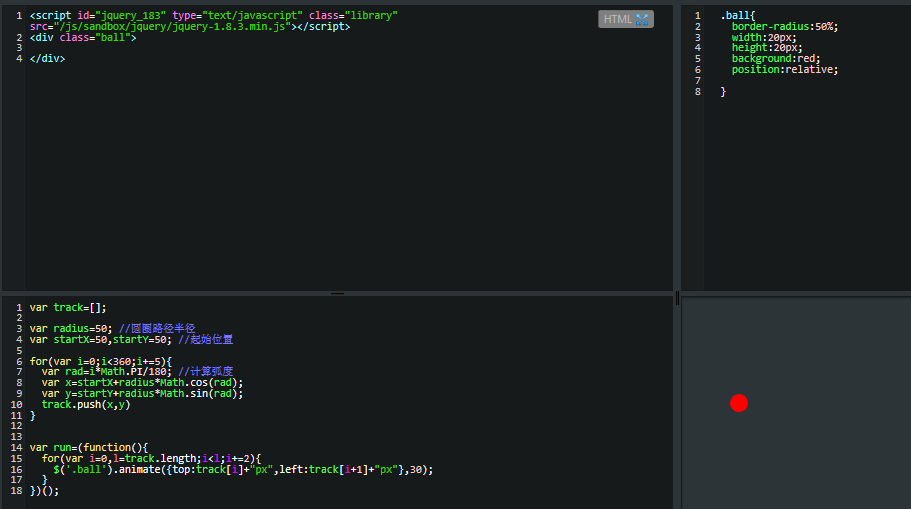
我做了个球按圆形轨迹旋转的demo,可以参考下。var track=[]; var radius=50; //圆圈路径半径 var startX=50,startY=50; //起始位置 for(var i=0;i<360;i+=5){ var rad=i*Math.PI/180; //计算弧度 var x=startX+radius*Math.cos(rad); var y=startY+radius*Math.sin(rad); track.push(x,y) } var run=(function(){ for(var i=0,l=track.length;i<l;i+=2){ $('.ball').animate({top:track[i]+"px",left:track[i+1]+"px"},30); } })(); 2019-07-17 19:33:18赞同 展开评论 打赏
2019-07-17 19:33:18赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答