
咋样解释line-heihgt值小于font-size值出现的情况?
<span>hello</span>
<div>world</div>
span{
font-size: 100px;
border: 1px solid red;
line-height:10px;
}
div{
border:1px solid;
}代码如上,当span的font-size大于其line-height值,会出现下方的div会和span重叠了一部分,请问这个重叠部分的高度是怎么计算的?
代码:这里
-
IT从业
简化的答案是span里面字体的“深度”减去所在行框的“深度”
这个高度还真的不太好计算,分不同的字体,因为不同字体的的baseline的位置不一样,同样字号的不同字体大小也不一样(标准里都没说怎么计算)。行内元素的位置根据vertical-align对齐所在的行框。所以要计算行内元素的位置就要先计算行框的高度,然后根据vertical-algn确定行内元素的位置,再根据元素的大小计算覆盖的大小。覆盖的高度理论上可以计算,可是涉及一些上述值的不同(而且未知),就显得没办法计算了。告诉你计算方法,自己想办法实现。
先看看如何计算行框(line box)的高度。
display是inline,inline-block等这样的元素,他们其实也是一个“block”,也有一个高度(见后面)。为了排版这些元素,CSS规定了一个行框(line box),这个行框就是一个正常的类似div的display:block的元素,行内元素就这样从左到右“堆”在行框里面,行框的高度通过某种方式计算。CSS2.1 是这样计算的:
1.计算所有行内元素的高度。inline-box的高度就是这个元素的margin box的高度,就是margin外边缘的高度。inline这种“block”的高度,就是line-height设置的高度,而不管其中的元素占用了多少位置。就像给block设置高度之后,即使无论其中有多少元素,block就是占用那么大的高度。
2.每个元素根据设置的vertical-align放入这个行框。其实这个与行框的高度有关,这是一个相互依赖的关系,可能有多个解,尽量使得行框的高度最小。但是这样也不能保证只有一个解,所以出现这种情况就真的看浏览器的实现了。
3.行框的高度就是最上“block”的上边缘与最下"block"下边缘的差值。
可见,对于inline的元素,其高度就是line-height设置的高度,而不管其中字体到底有多大。因此,span占用的高度就是 line-height设置的 10px;无论其中的字体是多大。于是行框的高度就是10px。那么如果字体大于10px,就会出现类似div设置了一个较小的高度,其中内容又太多,overflow:visible的效果。
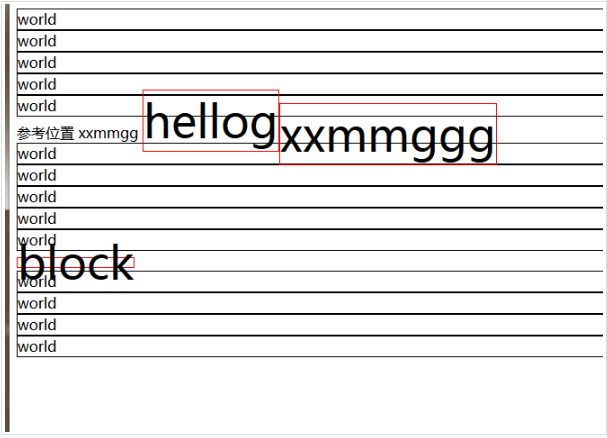
如下效果,hellog xxmmggg 的位置不同,是因为他们的vertical-align不同(上述第二条)。后面的block就是display:block设置了一个小的高度的结果。
再说这个 vertical-align可取的值其他值还好吧(不常用或是可计算),但是有个baseline,而且是默认值。对于字,根据字体可能位置不同。inline-table的baseline是其中第一行字的baseline,inline-block 的baseline是其中最后一行字的baseline,如果其中没有字,其baseline就是包括margin在内的这个元素的下边缘。
baseline 到字体下边缘的高度叫做字的“深度”。因此,楼主的例子的话,覆盖的高度应该是span里面字体的“深度”减去所在行框的“深度”(当然还要考虑有多行的问题)。 字的“深度”取决与字体字号,行框的深度取决于其中的内容。。。。只说 CSS2.1标准,不说浏览器的兼容性。。涉及太多写不下去了,先写到这吧
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> <style> span{ font-size: 50px; border: 1px solid red; line-height:10px; } .baseline { vertical-align:baseline;} .middle {vertical-align:middle;} .block {display:inline-block;height:10px;vertical-align:middle} div{ border:1px solid; } </style> </head> <body> <div>world</div> <div>world</div> <div>world</div> <div>world</div> <div>world</div> 参考位置 xxmmgg <span class="baseline">hellog</span><span class="middle">xxmmggg</span><div>world</div> <div>world</div> <div>world</div> <div>world</div> <div>world</div> <span class="block">block</span> <div>world</div> <div>world</div> <div>world</div> <div>world</div> </body> </html>2019-07-17 19:33:17赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。


