
为什么这段代码中的div2中的文字不会被遮挡?
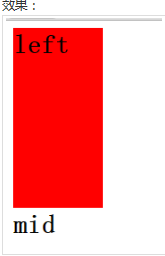
为什么这段代码中的div2中的文字"mid"不会被遮挡,而div2本身已经被div1完全遮盖住了?
代码如下:
样式:
<style type="text/css">
body{font:bold 30px "宋体",sans-serif;}
.div1{width: 100px;height: 200px;background: red;float: left;}
.div2{width: 100px;height: 200px;background: green;}
</style>
内容:
<body>
<div class="div1">left</div>
<div class="div2">mid</div>
</body>
-
IT从业
元素浮动之后文字会环绕而不是重合原因示例解答
既然浮动元素脱离了文档流,为什么文字会环绕在浮动元素的周边而不是跟浮动元素重合呢?上网各种搜、各种问人终于找到了解决方法,感兴趣的朋友不要错过
最近在学习CSS,在浮动上遇到一问题:既然浮动元素脱离了文档流,为什么文字会环绕在浮动元素的周边而不是跟浮动元素重合呢?这问题困扰了我整整一天,上网各种搜、各种问人,也没有让我信服的答案(可能有的答案是正确的,但是我基础差,没有听懂)。最后经过一整天搜索、询问的沉淀,最后在别人的推荐下看了《CSS权威指南》,现在自认为算是基本上明白怎么回事了。以下都是我自己所想,希望可以帮到和我一样的初学者。
为了彻底明白这个问题,必须先弄明白几个问题。
:
第一,浮动的目的。最初时,浮动只能用于图像(某些浏览器还支持表的浮动),目的就是为了允许其他内容(如文本)“围绕”该图像。而后来的CSS允许浮动任何元素。
第一,绝对定位与浮动的区别。复制代码
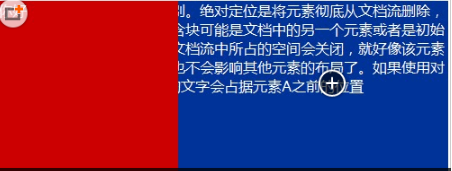
代码如下:<body> <div id="container"> <div id="A">你好</div> <div id="B"> 第一,绝对定位与浮动的区别。绝对定位是将元素彻底从文档流删除,并相对于其包含块定位(包含块可能是文档中的另一个元素或者是初始包含块),元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样,该元素再也不会影响其他元素的布局了。如果对元素A使用绝对定位的话,元素B占据元素A之前的位置,与元素A重合在一起,并被元素A覆盖。如图所示。 </div> </div> </body>绝对定位是将元素彻底从文档流删除,并相对于其包含块定位(包含块可能是文档中的另一个元素或者是初始包含块),元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样,该元素再也不会影响其他元素的布局了。例如,对于上面的html片段,如果将元素A定位到左上角的话,元素B占据元素A之前的位置,与元素A重合在一起,并被元素A覆盖。CSS代码和效果图如下。
复制代码
代码如下:body { color:#FFF; } container { position:relative; width:500px; height:250px; background:#039; } A { position:absolute; top:0; left:0; width:200px; height:200px; background:#C00; }代码如下:
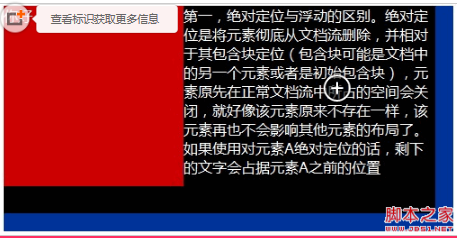
而浮动,会以某种方式将浮动元素从文档的正常流中删除,并把浮动元素向左边和右边浮动,不过它还是会影响布局,关于浮动的有许多规则,读者可自行阅读《CSS权威指南》一书,介绍地很详细。采用CSS的特有方式,浮动元素几乎“自成一派”,不过它们还是对文档的其余部分有影响。这种影响源自于这样一个事实:一个元素浮动时,其他内容会“环绕”该元素。如果将元素A向左浮动的话,CSS代码和效果图如下图所示。由此可见,浮动之后,文字跑到了元素A的右边,即实现了文字环绕浮动元素的功能(如果A不浮动的话,div是块级元素,不可能有两个div处在同一行)。
但是这儿有一小问题,如果你仔细观察CSS代码的话和效果图的话,会发现元素B的背景和元素A的背景重合了一部分。这就是用来解释为什么说浮动元素脱离了正常的文档流但是还会影响布局的原因。之所以说元素A脱离了文档流,是因为元素B确实占据了元素A之前的位置,好像元素A已经不存在了似的。只所以说会影响布局,是因为元素B里的文字并没有随之占据元素A的位置,而是环绕在浮动之后的元素A旁边。这是为了避免元素A将元素B里的文字覆盖了,这恰好就是浮动的目的!复制代码
代码如下:body { color:#FFF; } #container { width:500px; height:250px; background:#039; } #A { float:left; width:200px; height:200px; background:#C00; } #B { width:480px; height:230px; background:#000;CSS布局实例
大家感兴趣的内容
1css控制UL LI 的样式详解(推荐)
2HTML设置超链接字体颜色和点击后的字体颜色
3div水平垂直居中的完美解决方案
4CSS 漂亮搜索框美化代码
5CSS 首行缩进两个文字
6css 中的background:transparent到底是什么意思有什么
7CSS自定义select下拉选择框的样式(不用其他标签模拟)
8css textarea 高度自适应,无滚动条
9css 设置全屏背景图片
10CSS圆角效果 -webkit-border-radius(CSS3中border-rad云服务器 .
最近更新的内容
深入剖析z-index属性
CSS中的content属性使用教程
浅析CSS中calc()的使用
CSS3定位和浮动详解
CSS盒子模型是什么
一些常被你忽略的CSS小知识【必看】
CSS默认可继承样式详解
知识普及之CSS: body{font-size: 62.5%;}这种写法的原
知识普及:彻底搞懂CSS中单位px和em,rem的区别
CSS教程之div垂直居中的多种方法

.2019-07-17 19:32:00赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。


