
怎样在 BootStrap实现右部固定宽度,左边占满全部的效果?
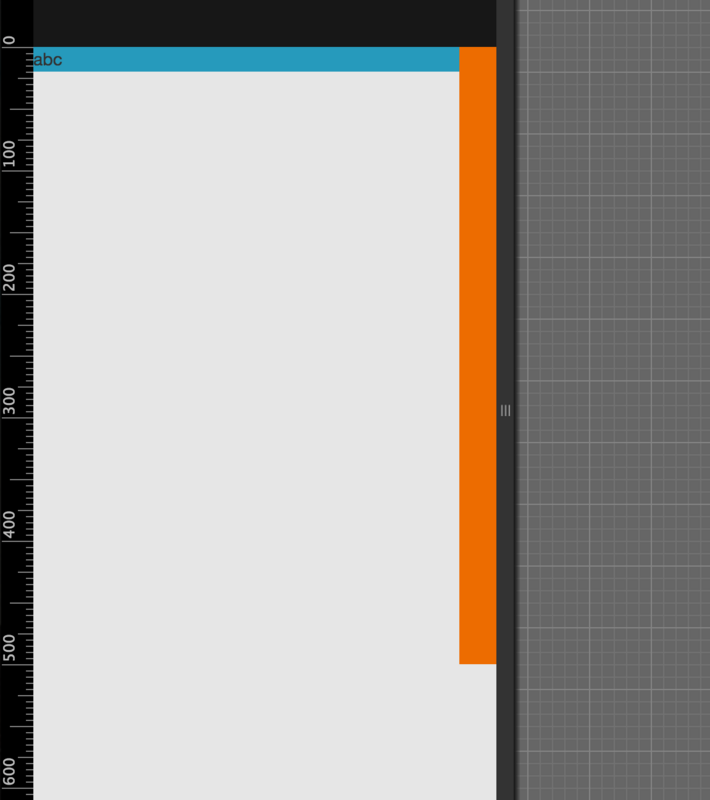
<div>
<div id="car-brand-pinyin"
style="height: 500px;width: 30px;background-color: #ED6C00;float: right;">
<ul>
<li>A</li>
<li>B</li>
</ul>
</div>
<div id="choose-car-div" style="background-color: #269abc">
<div>
abc
</div>
</div>
</div>
展开
收起
1
条回答
 写回答
写回答
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




