
是 a标签下的img高度比a标签小吗?

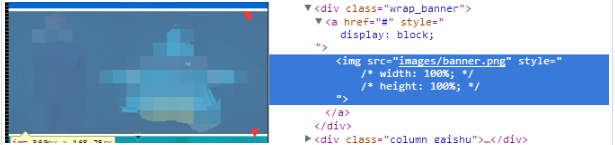
用div》a》img。堆切下来的图片,但是发现会有空隙。
图片显示高度为168.75,那么外部撑起来的a也应该那么高,不知为什么外部的a的高度为172.所以上下
会出现空白,不知怎么回事?
这是手机页面。
展开
收起
1
条回答
 写回答
写回答
-
IT从业
a{ display: block; background-color: #000; color: #fff; /*行内元素 line-height 0 或 font-size:0 让top|baseline|bottom三线重叠*/ line-height:0; } img{ /*包含块a下的img默认行内元素对齐方式baseline*/ /*display: block;消除vertical-align影响vertical-align只对inline-level|table-cell起作用*/ /*vertical-align: text-top|text-bottom|top|middle|bottom;*/ }可以看张鑫旭关于vertical-align的视频http://www.imooc.com/learn/542
2019-07-17 19:28:38赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




