
jquery表格行选中checkbox,但首次点击checkbox要点两次才能选中
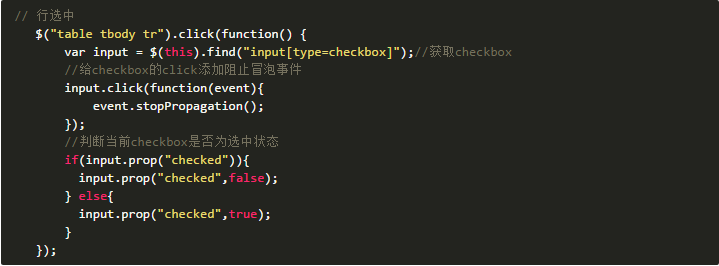
这是js 行选的代码段,可以行选,但是点击checkbox本身要点鼠标两次才能选中,求原因。
展开
收起
1
条回答
 写回答
写回答
-
prop只是获取在匹配的元素集中的第一个元素的属性值,不应该作为if的判断条件,使用is
/* 全选 */ $("#checkedAll").click(function() { if ($(this).is(":checked") == true) { // 全选 $("input[name='ids']").each(function() { $(this).attr("checked", true); }); } else { // 取消全选 $("input[name='ids']").each(function() { $(this).attr("checked", false); }); } });2019-07-17 19:27:27赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




