
关于鼠标hover的div信息展示效果
来深夜报(rao)道(min)一下。
请教大大们两个鼠标hover的div效果问题。
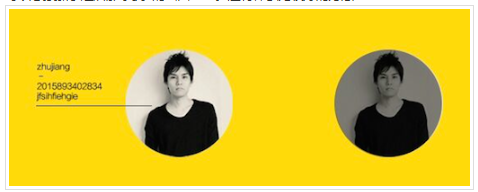
第一个:鼠标hover之后左边出现信息栏。本来想用relative的,但想象毕竟是想象,relative好像不脱离文档流的,所以大家可以想象加了之后那“美好”的画面OTZ。还有什么比较好的方法?
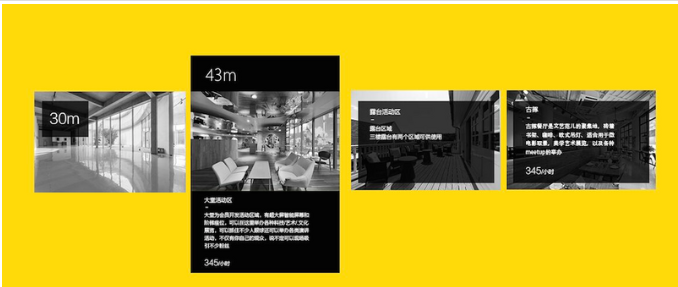
第二个:当鼠标hover之后,我的想法是原div上下高度产生变化,之后文字再添加上去;或者是隐藏原有文字的div之后,translate(?)。但感觉这两个方法有点不靠谱。第一个,长度增加的方向只有一个;第二个,现在想起自适应都有阴影,觉得不太可行。所以看看各位有什么看法或者修改的意见,谢谢。
展开
收起
1
条回答
 写回答
写回答
-
码农|Coder| Pythonista
第一个,我写个 demo 给你参考:http://codepen.io/nightire/pen/QjMLZL?editors=110
第二个,不想写了,给点提示吧。长度增加的方向只有一个……可以用不止一个 div 呀!自适应有阴影……学得不到家呗!其他的东西都能从第一个 demo 里学到,顶多就是为了效果再上点 animation 罢了。
2019-07-17 19:26:59赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


