
css中控制文字折行方面的问题
我的html结构是这样的:
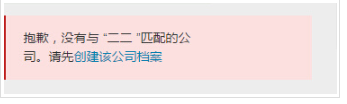
chrome浏览的效果如下图:
现在的要求是“请先创建公司档案”不能折行;所以我就给em设置了:white-space: nowrap;问题出现了:右侧还有那么大地方呢,那个“司”字总是不和“公”字在一行,请求指点?
展开
收起
1
条回答
 写回答
写回答
-
IT从业
那是因爲標點不能在開頭,後面的也不能折行,就只好在標點前面一個字折行了。
手動折行即可。
http://jsfiddle.net/4pe2wmL5/3/点击预览
(鼠標拖動調整寬度,可以觀察各種寬度下的自適應。)
如果只禁止公司折行
全选复制放进笔记
匹配的<span style="white-space: nowrap;">公司</span>。補充,
手動折行不止可以用 br,還可以用 wbr。匹配的公司。請先創建該公司的檔案。
2019-07-17 19:25:34赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答





