

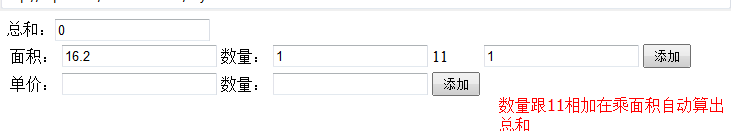
如图片所述的那样 在我原基础的代码上怎么写来实现数量+11在*面积=总和呢
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
</style>
<script type="text/javascript" language="javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(function() {
$("#panel :text").change(function() {
var totals = 0;
$("#panel").find("tr").each(function() {
var $this = $(this);
var price = $this.find("input.price").val();
var num = $this.find("input.num").val();
var numm = $this.find("inpur.numm").val();
price = parseInt(price);
num = parseInt(num);
numm = parseInt(numm);
if(!(isNaN(price) || isNaN(num))) {
totals += (price * num);
}
});
$("#total").val(totals);
});
$("#panel :button").click(function() {
var $tr = $("#ele").clone(true);
$tr.find("input.price").val("");
$tr.find("input.num").val("");
$tr.find("input.numm").val("");
$("#panel").append($tr);
});
})
</script>
</head>
<body>
总和:<input type="text" id="total" />
<table id="panel">
<tr id="ele">
<td>面积:</td>
<td><input class="price" value="16.2"/></td>
<td>数量:</td>
<td><input type="text" class="num" /></td>
<td>11</td>
<td><input type="text" class="numm"/></td>
<td><input type="button" value="添加" /></td>
</tr>
<tr>
<td>单价:</td>
<td><input type="text" class="price" /></td>
<td>数量:</td>
<td><input type="text" class="num" /></td>
<td><input type="button" value="添加" /></td>
</tr>
</table>
</body>
</html>版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。