
关于改动窗口大小 logo自动居中的问题
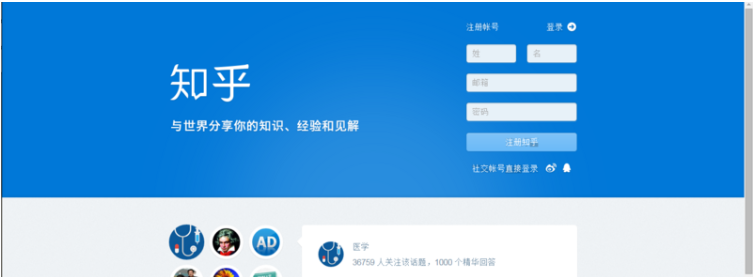
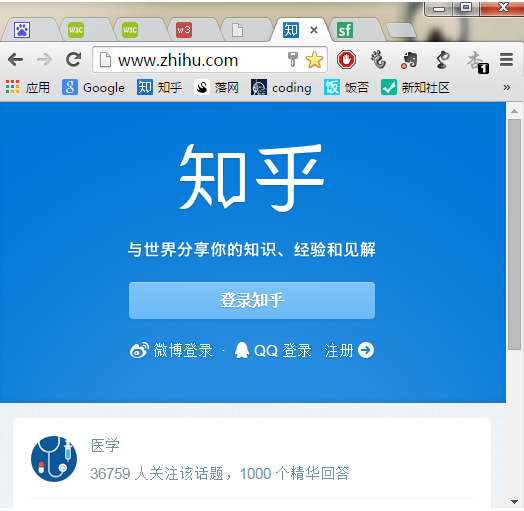
未登录的情况下,改动窗口的大小会发现当窗口小到一定的程度,会logo自动居中了,查看资源发现有两个知乎的logo图,用js可以做到这个效果,用纯css可以吗?我昨天试了很久都没能解决。
单纯的只考虑logo,也就是那两张图片,不考虑其他

展开
收起
1
条回答
 写回答
写回答
-
IT从业
使用 CSS media query, 在不同的窗口尺寸下,给元素匹配不同的 CSS 样式。
例如:
<!-- CSS media query on a link element --> <link rel="stylesheet" media="(max-width: 800px)" href="example.css" /> <!-- CSS media query within a stylesheet --> <style> @media (max-width: 600px) { .facet_sidebar { display: none; } } </style>2019-07-17 19:24:24赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


