
jekyll模板,手动添加文件一会自动消失

展开
收起
1
条回答
 写回答
写回答
-
IT从业
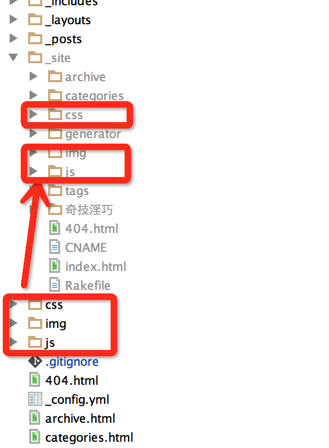
你每次修改除_site的以外的文件夹里的内容后,jekyll的服务都会重新把所有除_site外的内容编译进_site中,所以你在_site里加了文件后,又修改了_site文件夹外的文件,jekyll会自动编译删掉之间加的文件。你可以像我一样,把这些静态文件(js,image,css)都在_site外弄一份(ps:_site里一开始的css文件是_sass编译的,如果不熟悉sass,可以直接用css文件夹代替)
 2019-07-17 19:24:13赞同 展开评论 打赏
2019-07-17 19:24:13赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答

