
前端设置轮播bannner尺寸发生了异常?
问题对人有帮助,内容完整,我也想知道答案 0 问题没有实际价值,缺少关键内容,没有改进余地
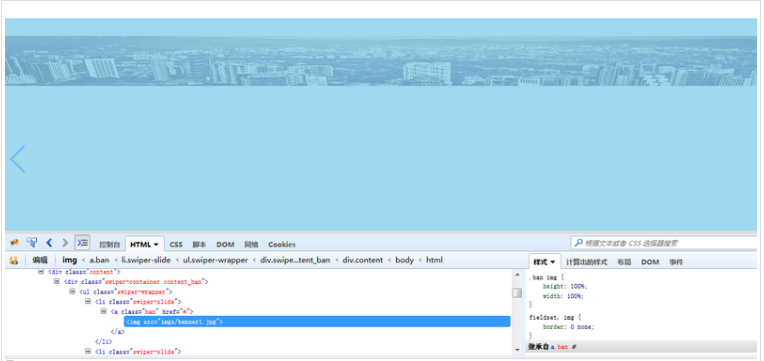
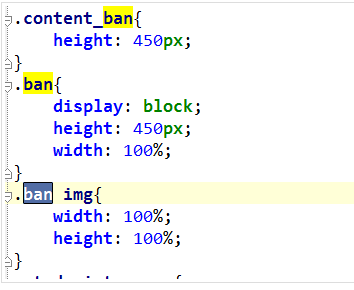
设置了img的尺寸为100% 100%,通过firebug盒子模型尺寸正常。
但是图像尺寸变成这样。如果不设100% 100%的话,盒子模型的height会为1700多px。但图像能正常点

展开
收起
1
条回答
 写回答
写回答
-
IT从业
假设你的图片大小是400*450,三张轮播图,你试试下面的方式:
.content_ban{ height:450px; width:400px; overflow:hidden; } .content_ban>ul{ height:100%; width:1200px; } .content_ban>ul>li{ width:400px; } .ban{ width:100%; } .ban img{ width:100%; }图片轮播1
图片轮播22019-07-17 19:24:04赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




