
jqury如何制作异步加载的导航框架。
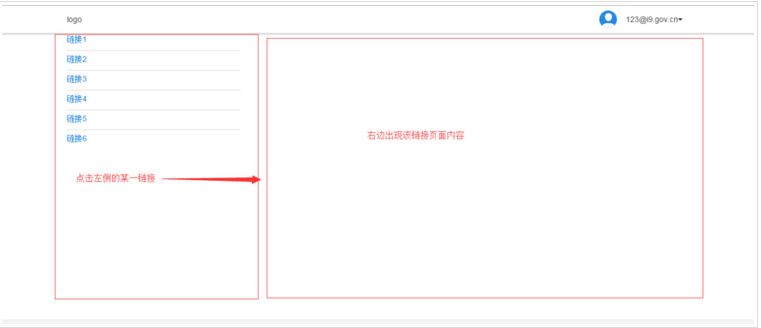
我想做一个邮箱系统,左侧是邮件列表,右侧是邮件内容,当点击左侧的列表的随意链接时。右侧出现改链接的内容,(如下图所示)我知道ajax可以做到,但是我不会jquery,想短时间内学会jquey不可能,
虽然现在frameset和iframe也可以做,但是不能异步加载。
所以大家帮我一下,写一个完整点的示例代码。还有一个要求就是。默认右侧会加载第一条链接的内容。
展开
收起
1
条回答
 写回答
写回答
-
//这样就可以实现你说的 点击某个选项 在左面显示相对应的 数据内容
$(左边栏某个对象).click(function(){ $(左边页面对象).load("相对应的连接");2019-07-17 19:21:36赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




