
封装了一个渐隐渐现的轮播图组件,请问如何解决 第一次切换效果不正确?
封装了一个渐隐渐现的轮播图组件,但是只有在第一次点击向左或向右按钮时,切换效果都不是渐隐渐现,其他时候切换效果都正确
轮播图组件代码
//轮播图组件
;(function($){
var Carousel = function(poster){
var self = this;
this.poster = poster;
this.posterMain = poster.find(".slider-list");
this.posterItem = poster.find(".slider-panel");
this.posterSize = this.posterItem.length;
this.prevBtn = poster.find(".slider-page .prev");
this.nextBtn = poster.find(".slider-page .next");
this.navSpan = poster.find(".pic-num span");
this.isanimated = true;
this.index = 0;
//默认参数
this.setting = {
"autoPlay" : false,
"speed" : 200,
"delay" : 3000,
"hasnav" : false
};
$.extend(this.setting,this.getSetting());
//prevBtn
this.prevBtn.click(function(){
if(self.isanimated){
self.index --;
if(self.index < 0 ){
self.index = self.posterSize -1;
}
self.showImg(self.index);
}
});
//nextBtn
this.nextBtn.click(function(){
if(!self.isanimated){
return;
}
self.index ++;
if(self.index >= self.posterSize ){
self.index = 0;
}
self.showImg(self.index);
});
//判断自动播放
if(this.setting.autoPlay){
this.autoPlay();
};
};
Carousel.prototype = {
//自动播放
autoPlay : function(){
var self = this;
if(!self.isanimated){
return;
}
self.index ++;
if(self.index >= self.posterSize ){
self.index = 0;
}
self.showImg(self.index);
this.timer = window.setInterval(function(){
self.autoPlay();
},this.setting.delay);
},
//获取设置的参数
getSetting : function(){
var setting = this.poster.attr("data-setting");
if( setting && setting != ""){
return $.parseJSON(setting);
}
return {};
},
//showImg
showImg : function(index){
var _this = this;
this.isanimated = false;
this.posterItem.eq(index).addClass("on").animate({opacity:1,"z-index":0},this.speed,function(){
_this.isanimated = true;
}).siblings().removeClass("on").animate({opacity:0,"z-index":-1},this.speed);
$(".pic-num span").eq(index).addClass("on").siblings(".pic-num span").removeClass("on");
}
}
//初始化函数
Carousel.init = function(poster){
var _this = this;
poster.each(function(){
new _this($(this));
});
}
window["Carousel"] = Carousel;
})(jQuery);
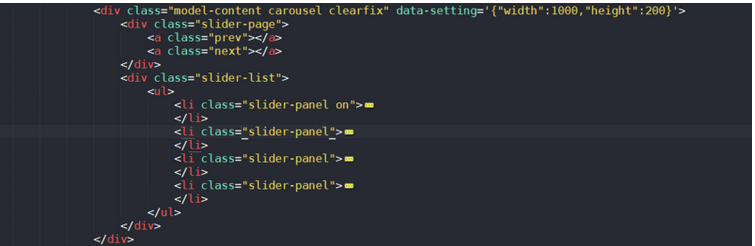
html代码

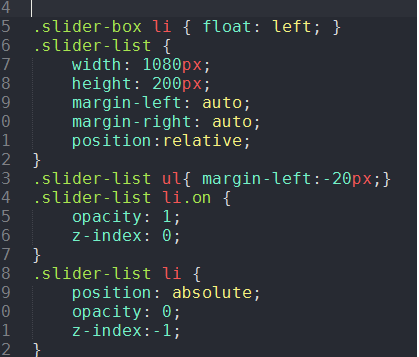
css代码
请问呢该如何解决呢?求大神
展开
收起
1
条回答
 写回答
写回答
-
~1.this.index = -1;~ ~2.data-setting='{"width":1000,"height":200,"autoPlay":true}'~构造函数的默认先手动调用一下:
self.showImg(0);
先将opacity属性初始化到元素上~~~2019-07-17 19:20:24赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答



