
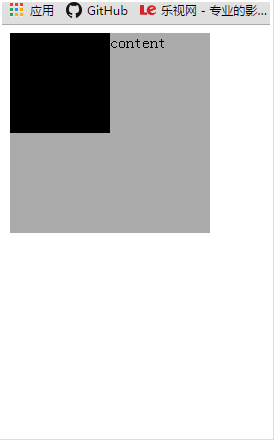
<div style="float:left; width:100px; height:100px; background:#000;">
</div>
<div style="height:200px; background:#AAA; width: 200px;">
content
</div>
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
按一下键盘上的insert键(这个键一般在delet键和方向键的上面)
按一下数字小键盘旁边的“insert”键就行了。(就能把改写转换为插入)
按shift+ins(数字小键盘上的0)就可以了。

“答案来源于网络,供您参考”